Deploying an Ionic PWA to Vercel


There’s no shortage of fantastic hosting providers these days. If you’re looking to deploy a web app, you really can’t pick wrong. But there are a few that stand out as being the best hosting solution for Progressive Web Apps. Today we’re going to look at how to deploy an Ionic React app to Vercel and how simple Vercel makes the whole process.
Why Vercel?
Vercel provides a fast and scalable solution for static sites, JAMstack based web apps, and Serverless Functions. For our use case, we’re just going to be utilizing the static hosting, but I highly suggest you take a look at the Serverless portion of their docs, as this could be your one stop shop for all your future apps. The serverless features become very compelling though once you consider SSR with Ionic Angular and Ionic React.
With Vercel, we can simply connect an existing app that is on GitHub, configure the build commands, and we’ll have our app deployed almost instantly.
The App itself
For this demo, I’ll just use a sidemenu based template and use React for my framework. Vercel itself can support more than React, so if you’re using Angular, the process will be similar.
I’ll create my app and connect it to a GitHub repo
ionic start zeit-pwa sidemenu --type react
cd zeit-pwa
git remote add origin git@github.com:mhartington/zeit-pwa.git
git push origin master
For the app portion, this is all we need, so let’s move over to Vercel’s dashboard and connect the app.
Deploying


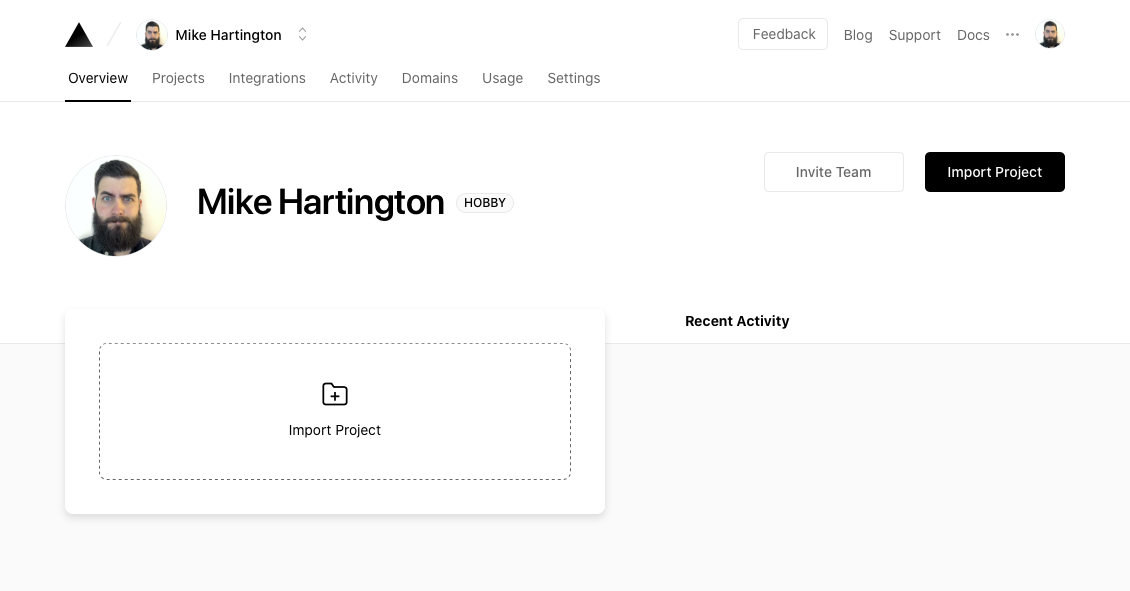
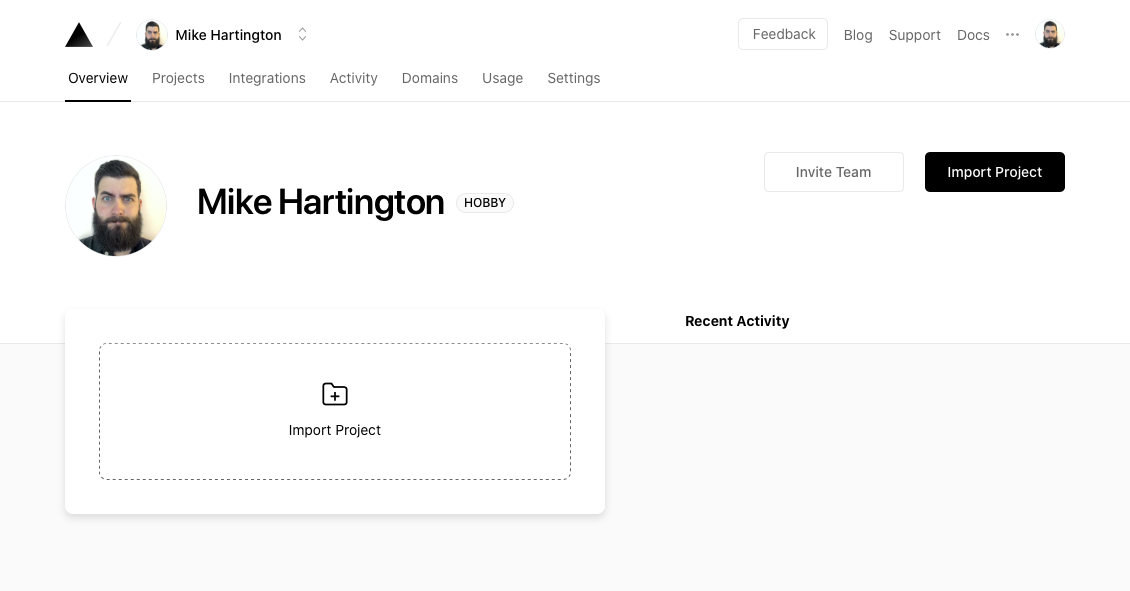
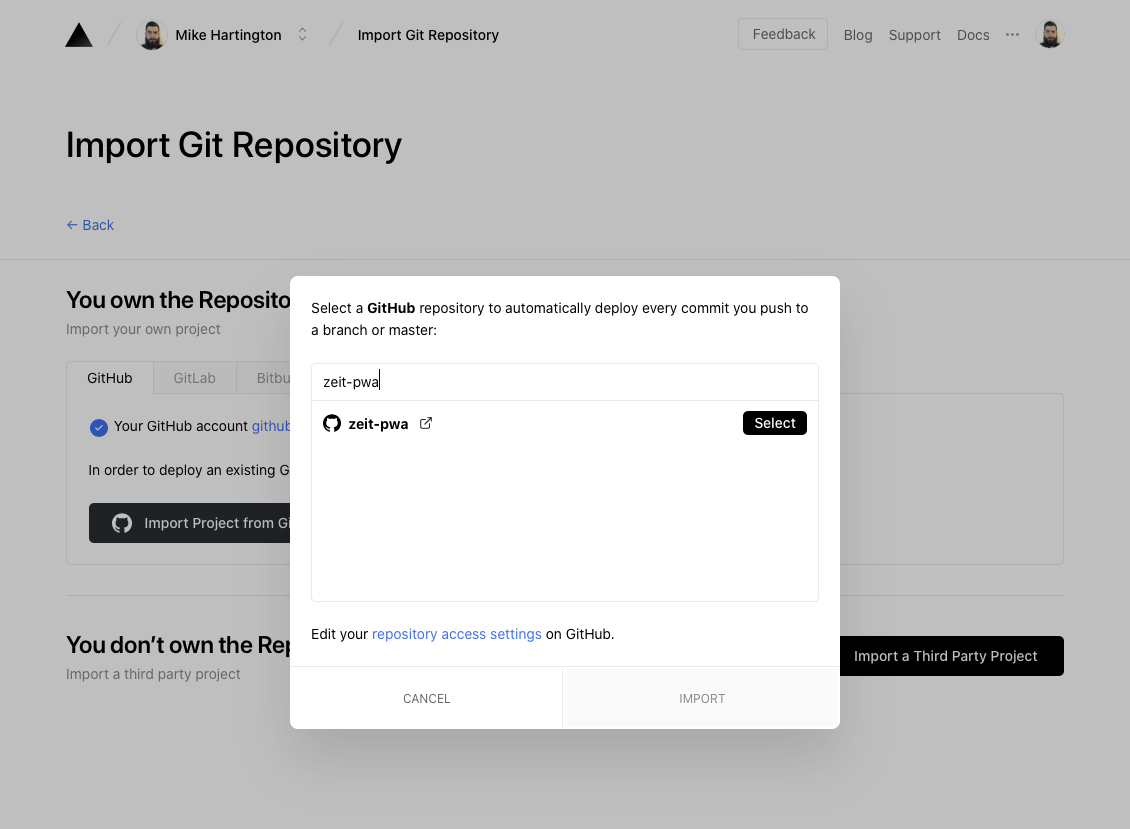
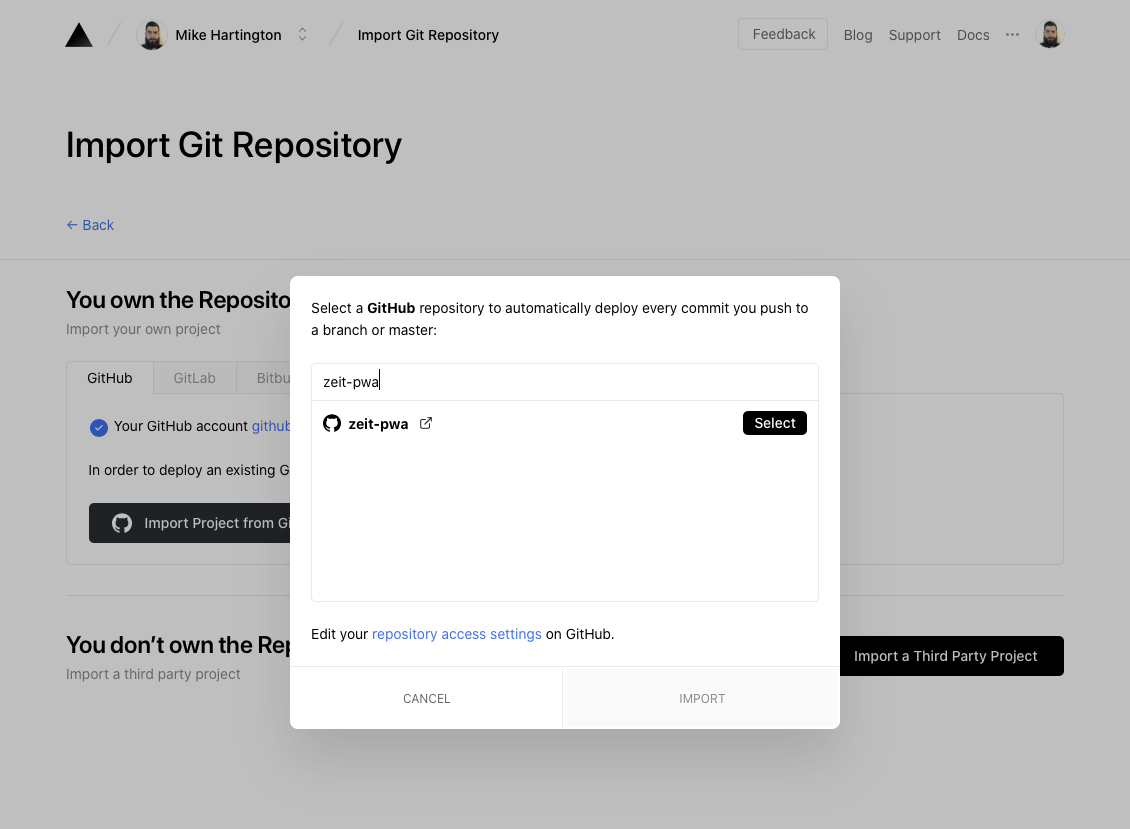
From the dashboard, we’re presented with the option to import a new project. Once we click on that, we’re given the option to either start from a new template (a blank slate) or import from a git repository. Since our project is already on GitHub, we’ll select that and connect our GitHub account.
Once connected, we can click “Import from GitHub”, search our repositories for the project, and select it. Once we’ve confirmed the project import, we’ll be prompted to enter an app name. By default this will just be the repo name, which will be fine for our test. We’ll hit continue for this and the next prompt which asks us for the project root. Since
our app is not in a mono-repo setup, the default here works just fine.


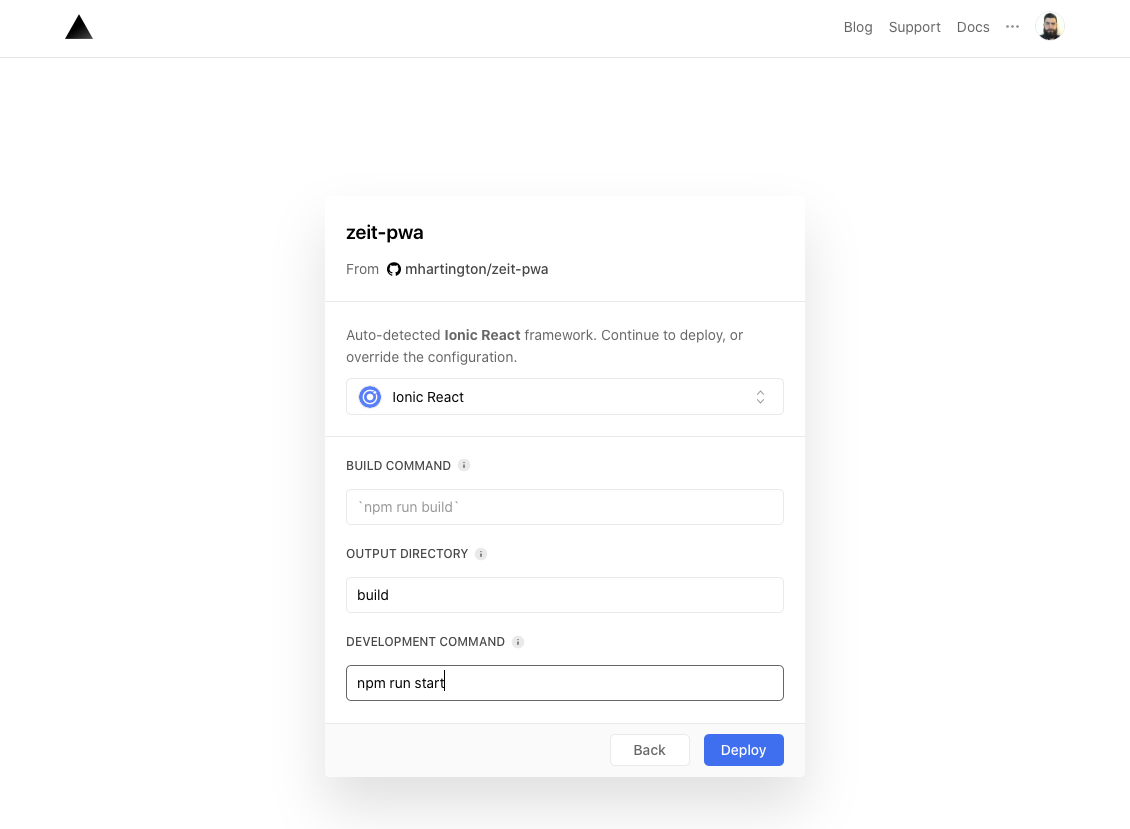
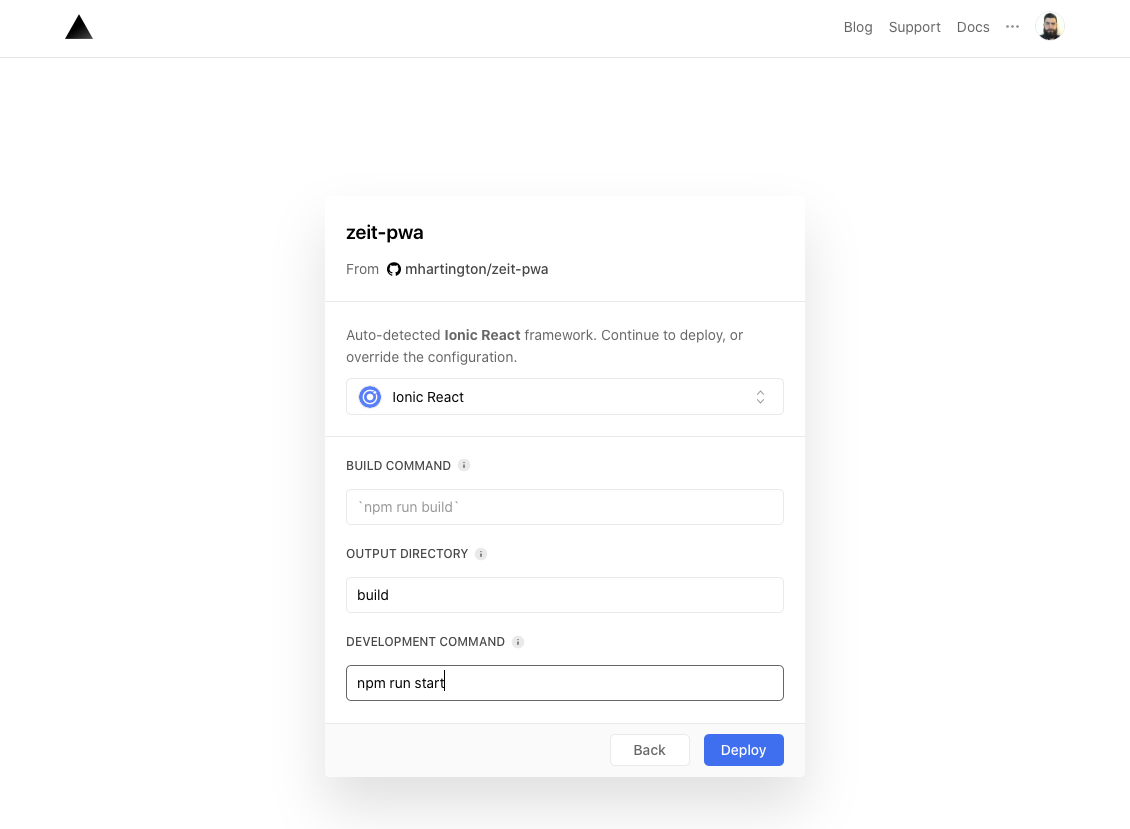
The next segment is the one that is the most important. We’ll need to modify the output directory and development command. Since this is a React project, our output directory will be build, and our development command will be npm run start. For Angular projects, the output directory would be either WWW or the outputPath value in your angular.json and the development command would be npm run start. With this information corrected, we can hit deploy and ship our app.


With our project created, it will take about a minute for our app to be built and deployed to a live URL. For my app, the url is zeit-pwa.now.sh. All apps deployed through Vercel will be assigned a .now.sh suffix domain. But this can be configured to use a custom domain.
With our app now setup and deployed, any time we commit changes and push them to GitHub, Vercel will automatically trigger a new build. Once the build is completed, our app will be deployed and will be live!


Parting thoughts
The Vercel product suit is quite a compelling service. Given its easy integration with popular frameworks/libraries, simple setup with existing Git repositories, and overall speed, it’s pretty obvious why it’s starting to look like a premier solution for PWAs. There’s a lot more that can be done with Vercel, so be sure to check out their documentation. Cheer!


