Use the Facebook Connect plugin to obtain access to the native FB application on iOS and Android.
Requires Cordova plugin: cordova-plugin-facebook4. For more info, please see the Facebook Connect.
Installation
To use the FB plugin, you first have to create a new Facebook App inside of the Facebook developer portal at https://developers.facebook.com/apps.
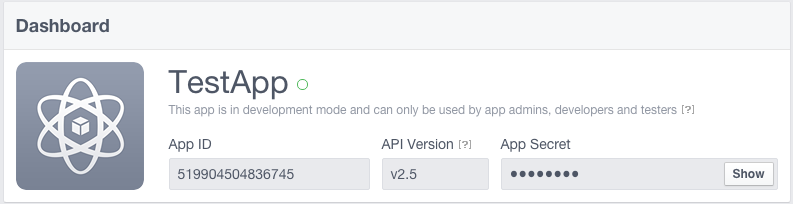
Retrieve the App ID and App Name.
Then type in the following command in your Terminal, where APP_ID and APP_NAME are the values from the Facebook Developer portal.
ionic cordova plugin add cordova-plugin-facebook4 --variable APP_ID="123456789" --variable APP_NAME="myApplication"
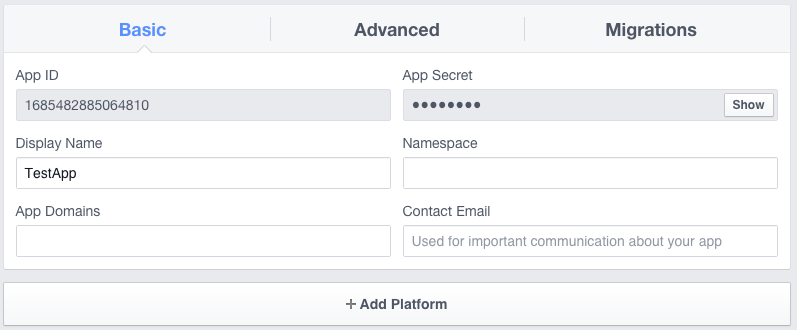
After, you'll need to add the native platforms you'll be using to your app in the Facebook Developer portal under your app's Settings:
Click 'Add Platform'.
At this point you'll need to open your project's config.xml file, found in the root directory of your project.
Take note of the id for the next step:
<widget id="com.mycompany.testapp" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
You can also edit the id to whatever you'd like it to be.
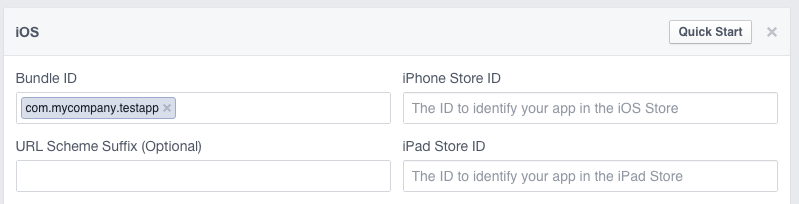
iOS Install
Under 'Bundle ID', add the id from your config.xml file:
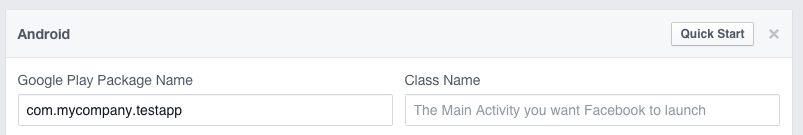
Android Install
Under 'Google Play Package Name', add the id from your config.xml file:
And that's it! You can now make calls to Facebook using the plugin.
Events
App events allow you to understand the makeup of users engaging with your app, measure the performance of your Facebook mobile app ads, and reach specific sets of your users with Facebook mobile app ads.
- [iOS] https://developers.facebook.com/docs/ios/app-events
- [Android] https://developers.facebook.com/docs/android/app-events
- [JS] Does not have an Events API, so the plugin functions are empty and will return an automatic success
Activation events are automatically tracked for you in the plugin.
Events are listed on the insights page.
For tracking events, see logEvent and logPurchase.
Repo: https://github.com/jeduan/cordova-plugin-facebook4
Installation
- Install the Cordova and Ionic Native plugins:
$ ionic cordova plugin add cordova-plugin-facebook4 --variable APP_ID="123456789" --variable APP_NAME="myApplication" $ npm install --save @ionic-native/facebook@4 - Add this plugin to your app's module
Supported platforms
- Android
- iOS
- Browser
Usage
import { Facebook, FacebookLoginResponse } from '@ionic-native/facebook';
constructor(private fb: Facebook) { }
...
this.fb.login(['public_profile', 'user_friends', 'email'])
.then((res: FacebookLoginResponse) => console.log('Logged into Facebook!', res))
.catch(e => console.log('Error logging into Facebook', e));
this.fb.logEvent(this.fb.EVENTS.EVENT_NAME_ADDED_TO_CART);
Instance Members
EVENTS
login(permissions)
Login to Facebook to authenticate this app.
{
status: 'connected',
authResponse: {
session_key: true,
accessToken: 'kgkh3g42kh4g23kh4g2kh34g2kg4k2h4gkh3g4k2h4gk23h4gk2h34gk234gk2h34AndSoOn',
expiresIn: 5183979,
sig: '...',
secret: '...',
userID: '634565435'
}
}
| Param | Type | Details |
|---|---|---|
| permissions |
string[]
|
List of permissions this app has upon logging in. |
Returns: Promise<FacebookLoginResponse> Returns a Promise that resolves with a status object if login succeeds, and rejects if login fails.
logout()
Logout of Facebook.
For more info see the Facebook docs
Returns: Promise<any> Returns a Promise that resolves on a successful logout, and rejects if logout fails.
getLoginStatus()
Determine if a user is logged in to Facebook and has authenticated your app. There are three possible states for a user:
1) the user is logged into Facebook and has authenticated your application (connected) 2) the user is logged into Facebook but has not authenticated your application (not_authorized) 3) the user is either not logged into Facebook or explicitly logged out of your application so it doesn’t attempt to connect to Facebook and thus, we don’t know if they’ve authenticated your application or not (unknown)
Resolves with a response like:
{
authResponse: {
userID: '12345678912345',
accessToken: 'kgkh3g42kh4g23kh4g2kh34g2kg4k2h4gkh3g4k2h4gk23h4gk2h34gk234gk2h34AndSoOn',
session_Key: true,
expiresIn: '5183738',
sig: '...'
},
status: 'connected'
}
For more information see the Facebook docs
Returns: Promise<any> Returns a Promise that resolves with a status, or rejects with an error
getAccessToken()
Get a Facebook access token for using Facebook services.
Returns: Promise<string> Returns a Promise that resolves with an access token, or rejects with an error
showDialog(options)
Show one of various Facebook dialogs. Example of options for a Share dialog:
{
method: 'share',
href: 'http://example.com',
caption: 'Such caption, very feed.',
description: 'Much description',
picture: 'http://example.com/image.png'
}
For more options see the Cordova plugin docs and the Facebook docs
| Param | Type | Details |
|---|---|---|
| options |
Object
|
The dialog options |
Returns: Promise<any> Returns a Promise that resolves with success data, or rejects with an error
api(requestPath, permissions)
Make a call to Facebook Graph API. Can take additional permissions beyond those granted on login.
For more information see:
Calling the Graph API - https://developers.facebook.com/docs/javascript/reference/FB.api Graph Explorer - https://developers.facebook.com/tools/explorer Graph API - https://developers.facebook.com/docs/graph-api
| Param | Type | Details |
|---|---|---|
| requestPath |
string
|
Graph API endpoint you want to call |
| permissions |
string[]
|
List of permissions for this request. |
Returns: Promise<any> Returns a Promise that resolves with the result of the request, or rejects with an error
logEvent(name, params, valueToSum)
Log an event. For more information see the Events section above.
| Param | Type | Details |
|---|---|---|
| name |
string
|
Name of the event |
| params |
Object
|
An object containing extra data to log with the eventOptional |
| valueToSum |
number
|
any value to be added to added to a sum on each eventOptional |
Returns: Promise<any>
logPurchase(value, currency)
Log a purchase. For more information see the Events section above.
| Param | Type | Details |
|---|---|---|
| value |
number
|
Value of the purchase. |
| currency |
string
|
The currency, as an ISO 4217 currency code |
Returns: Promise<any>
getDeferredApplink()
Returns the deferred app link
Returns: Promise<any>