ion-item
アイテムは、テキスト、アイコン、アバター、画像、Input、その他のネイティブまたはカスタム要素を含むことができる要素です。アイテムは他のアイテムと一緒にリストの行としてのみ使用してください。アイテムはスワイプ、削除、並び替え、編集などができます。
基本的な使い方
アイテムはテキストを左寄せにし、テキストがアイテムより幅が広い場合は省略記号を追加しています。こ��の動作は、Ionic Framework が提供する CSS Utilities を使って変更することができます。例えば、以下の例では .ion-text-nowrap を使っています。テキストを変換するためにアイテムに追加できる他のクラスについては、CSS Utilities Documentation を参照してください。
コンテンツの種類
リスト内のアイテムは様々な形をとりますが、一般的にビジュアル、テキスト、メタデータ、アクション、コントロールの5つの異なるコンテンツタイプをサポートします。しかし、これらのコンテンツタイプをすべて同時に使うべきではありません。以下のガイドでは、異なるコンテンツタイプと、アプリケーションでの適切な利用方法を示します。
補助ビジュアル
補助ビジュアル 補助ビジュアルはアイテムの装飾アイコンやその他の飾りです。サポーティングビジュアルの一般的な例は、アバター、 アイコン、サムネイルです。このコンテンツはアイテムの意図を理解するために必要ではないので、通常aria-hidden="true"を使ってスクリーンリーダーから隠されます。
アイコン・ボタンのように、アイテムとのインタラクションにビジュアルが必要な場合、そのビジュアルはサポート・ビジュアルではなく、 アクション となります。
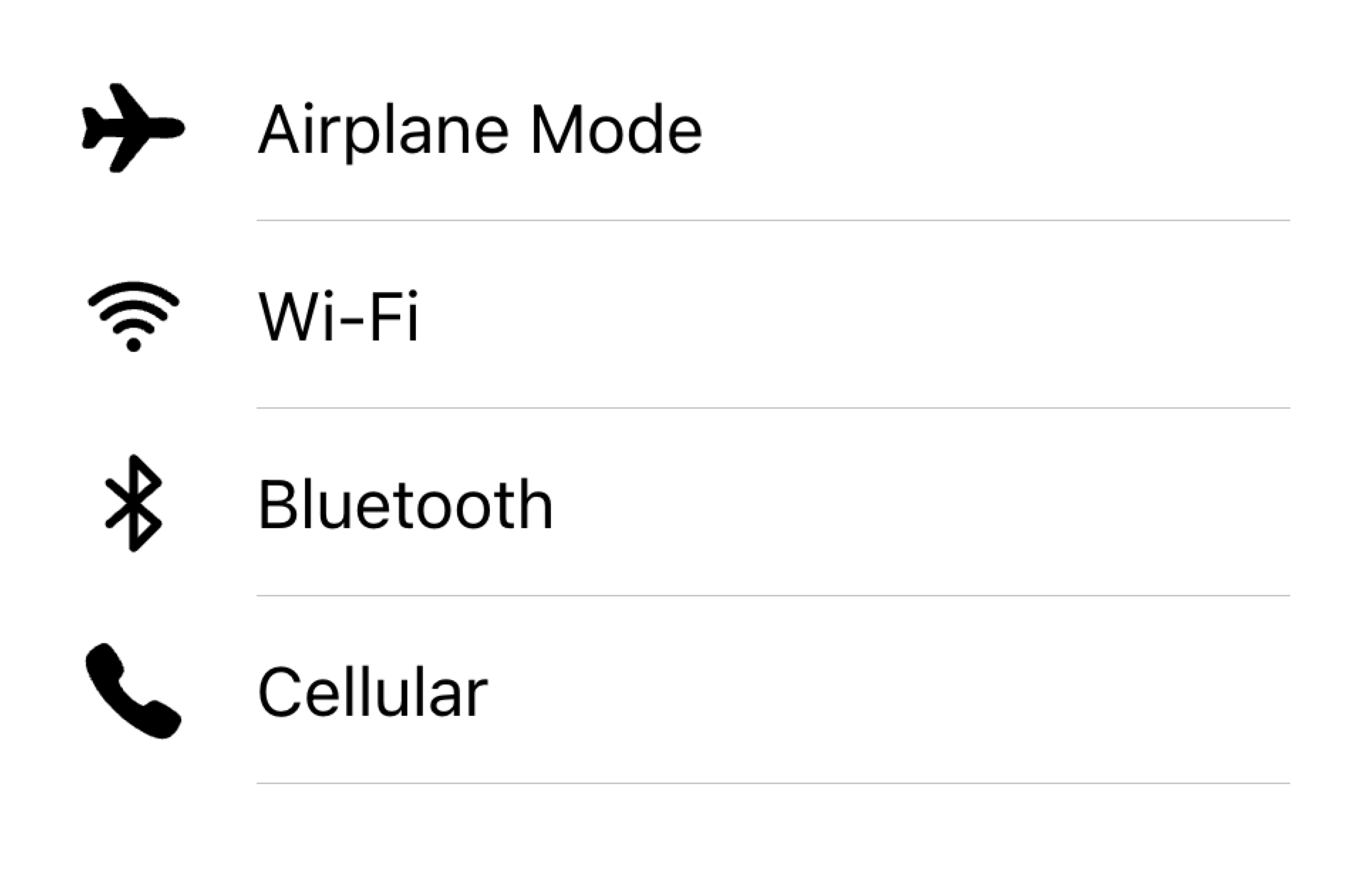
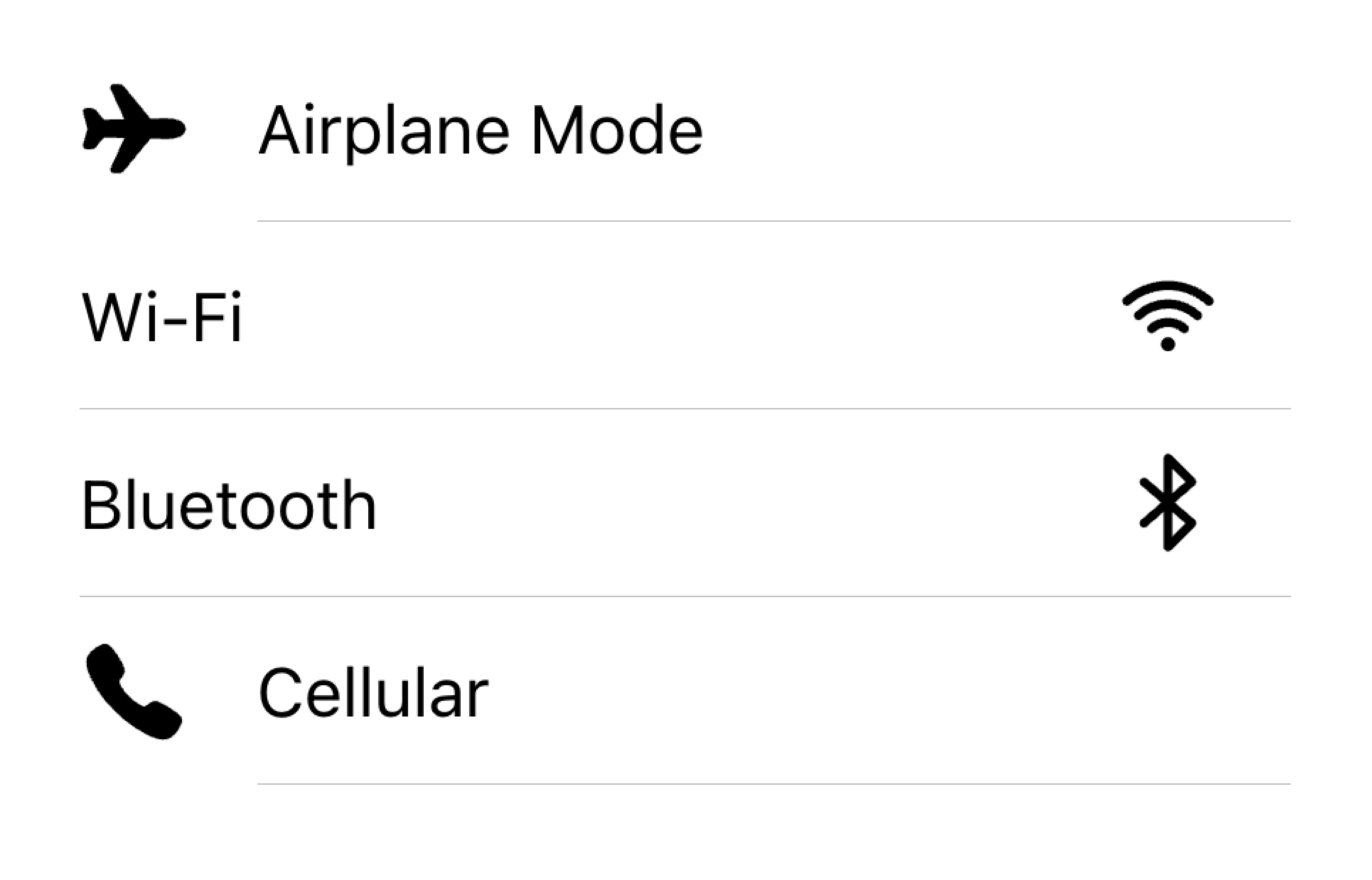
Supporting visuals should be rendered in a consistent manner. This makes the information in each item easier to parse.

Align visuals on the same side in a list

Don't render visuals with different alignments in the same list
下の例では、ビジュアルをサポートする2つのリストを作成しています。最初のリストはアイコンを使い、2番目のリストはアバターを使います。ビジュアルは装飾的なものなので、すべて aria-hidden="true" を指定しています。さらに、これらは start スロットで一貫して表示されます。
テキスト
テキスト・コンテンツ・タイプには、フォーム制御ラベルやその他の可視テキストが含まれます。このテキストは項目の意図を示す役割を果たします。テキストは短く、要点をまとめるようにしてください。
If you find that you need a few more sentences to clarify the item's purpose, consider moving the additional sentences to a Note at the bottom of the list. Adding the item to its own list makes it clear which item the text is associated with.

Move long text outside of the list

Don't try to fit long text in an item
下の例では、さまざまなタイプのテキストでリストを作成しています。"First Name"と "Last Name "のラベルは、テキスト入力に何を入力すべきかを示しています。
トグルの "Allow Notifications"ラベルの下には、ユーザーが通知を無効にできることを示すテキストが追加されています。このテキストは短いので、アイテムの内側に配置されています。
そのリストの下には、 Note の下に長いテキストを含むtextareaを含む別のリストがあります。textareaは、長いテキストが他のフィールドではなく、textareaに関連付けられていることを明らかにするために、それ自身のリストに配置されました。
メタデータ
メタデータは、ステータステキストやカウントのようなアイテムの追加コンテキストを提供します。Badge](./badge)やNoteのようなコンポーネントは、メタデータを表示する素晴らしい方法です。
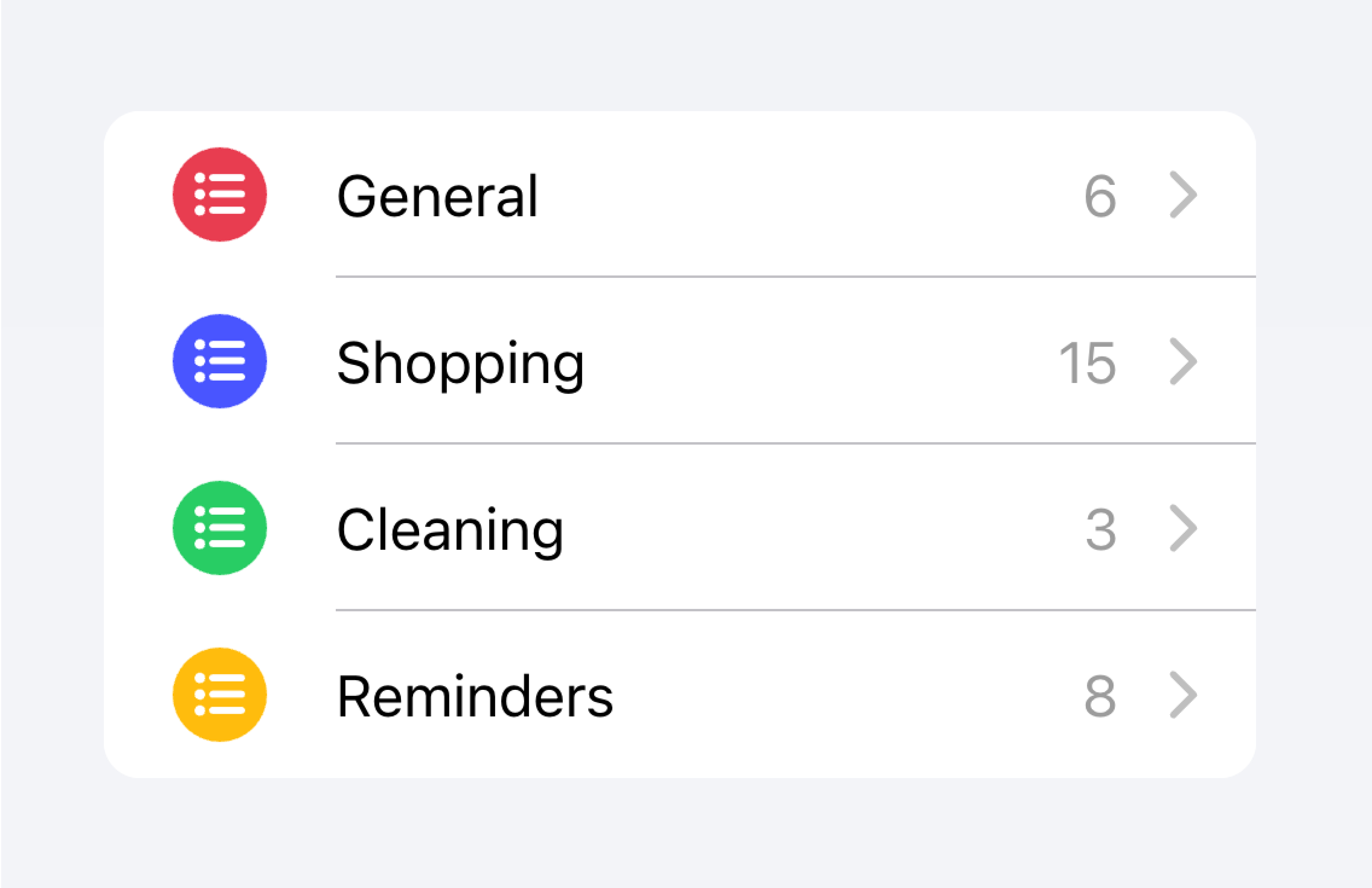
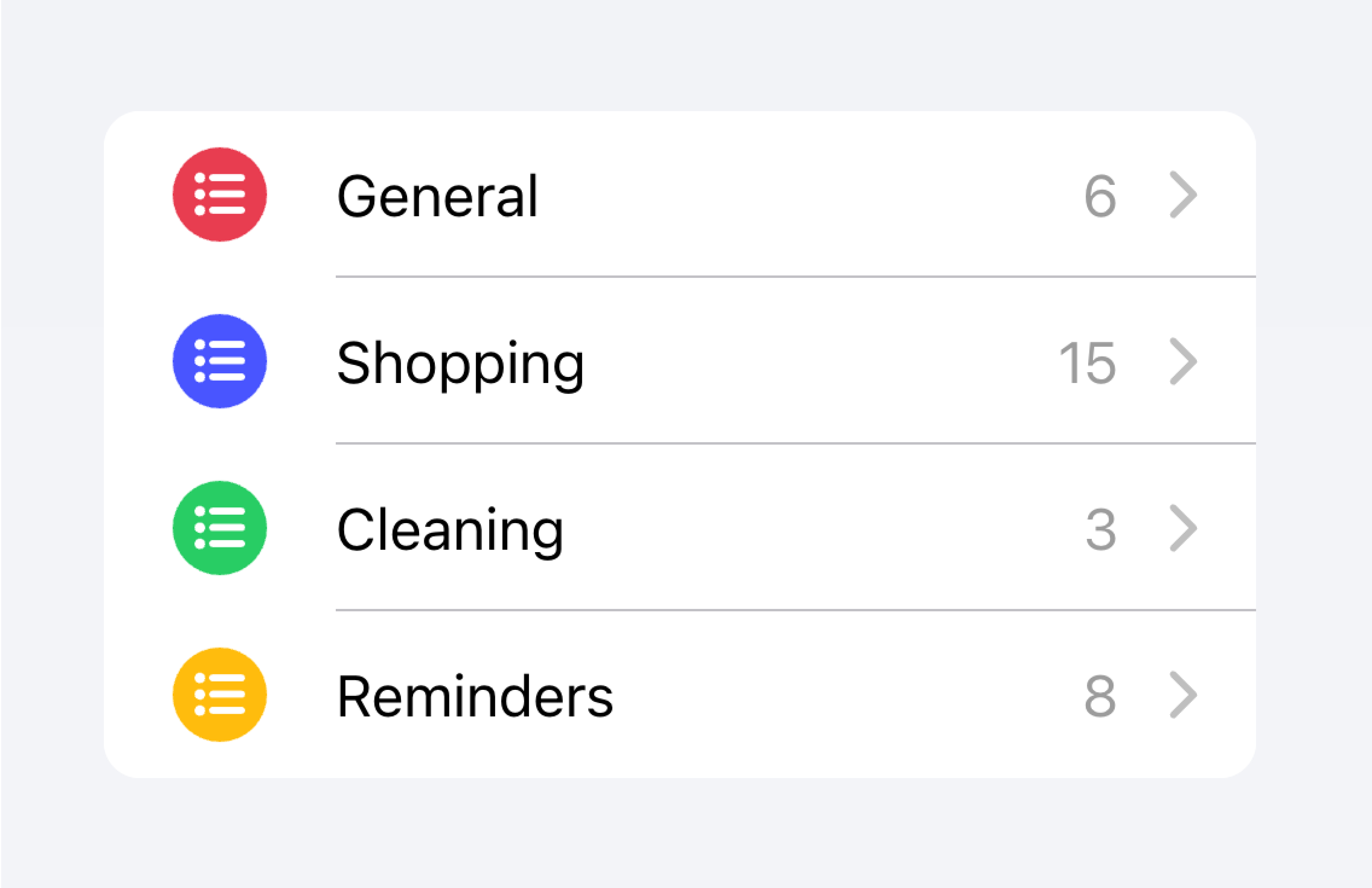
Limit the amount of metadata you include to only the most relevant information.

Add only the most important metadata

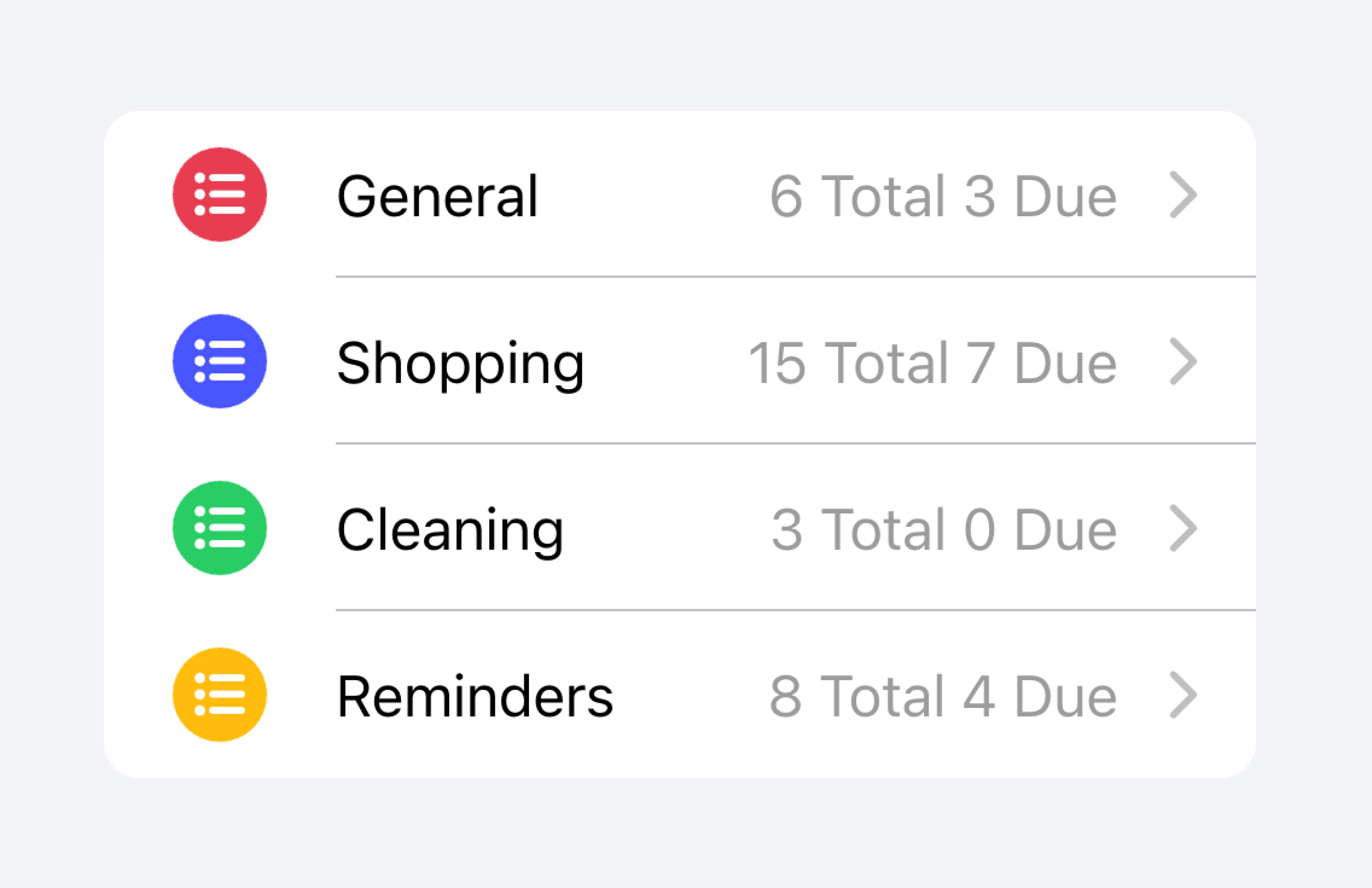
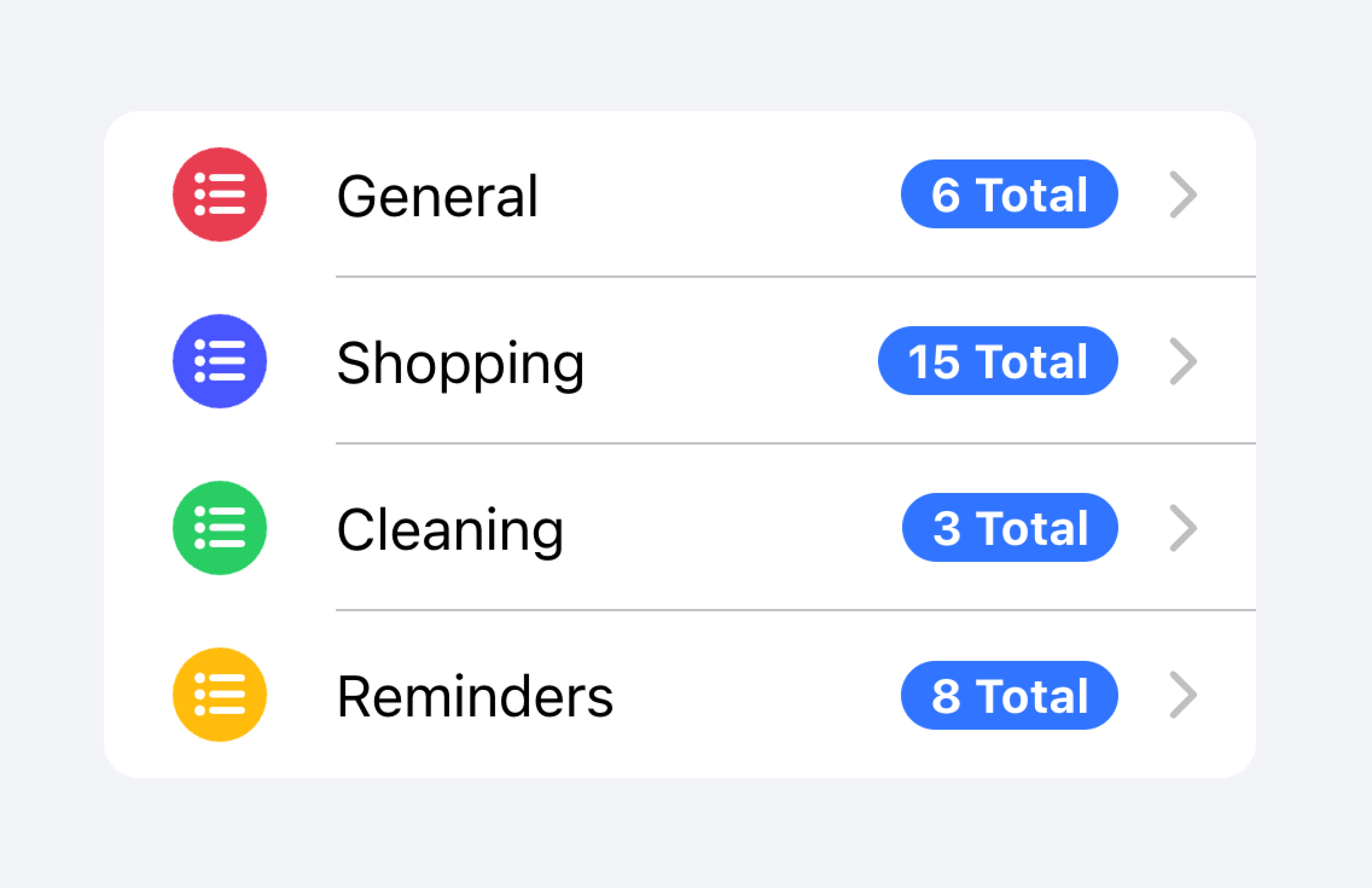
Don't add too much metadata as it can overwhelm or confuse the user.
Developers should also consider how important the metadata is. Drawing attention to the metadata may be helpful for the user or it may distract them from the more important information depending on the use case.

Prioritize the most important content.

Prioritized metadata may distract from other important content.
以下の例では、異なる種類のメタデータを持つ2つのリストを作成している。最初のリストはNoteを使って、それぞれのToDoリストにいくつのタスクがあるかを表示している。
つ目のリストは、iOSのメールアプリを真似て受信トレイを表示しています。このリストでは、"開始"スロットに "未読メッセージ"インジケータ、"終了"スロットにタイムスタンプとカスタム詳細アイコンを含むカスタムメタデータを使用しています。"未読メッセージ"インジケータは、未読メッセージにユーザーの注意を引くために青くハイライトされ、タイムスタンプはより控えめです。
アクション
アクションは、アクティブにすると何かをするインタラクティブな要素です。アイテムは1行に複数のアクションを表示することができます。しかし、開発者は、各アクションのタップターゲットが十分に大きいことを確認する必要があります。
開発者は、入れ子になったインタラクティブ機能を作成することは避けるべきです。例えば、 button プロパティが true に設定されている場合、開発者はアイテムのメインコンテンツ内にボタンを追加することを避けるべきです。
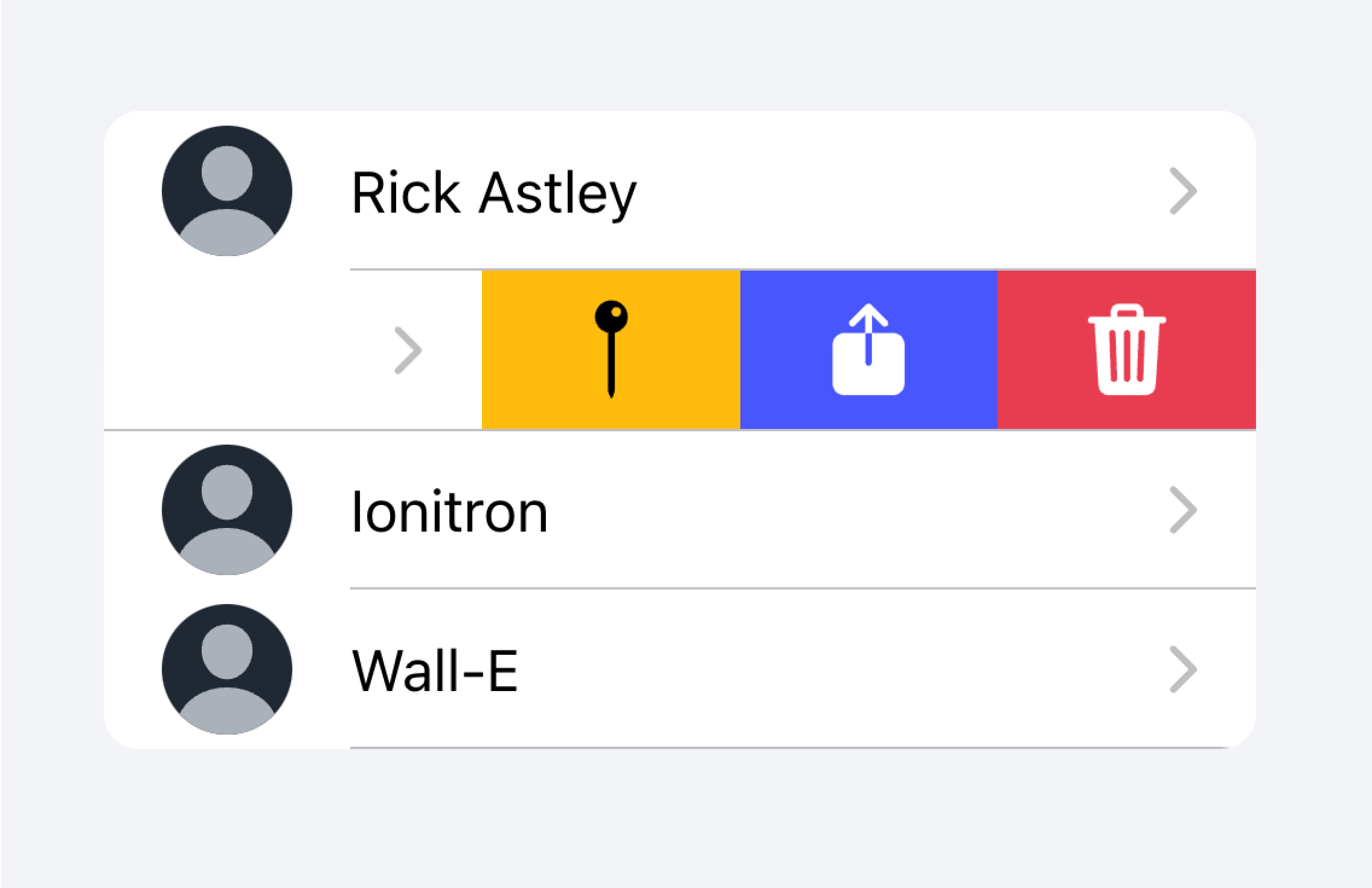
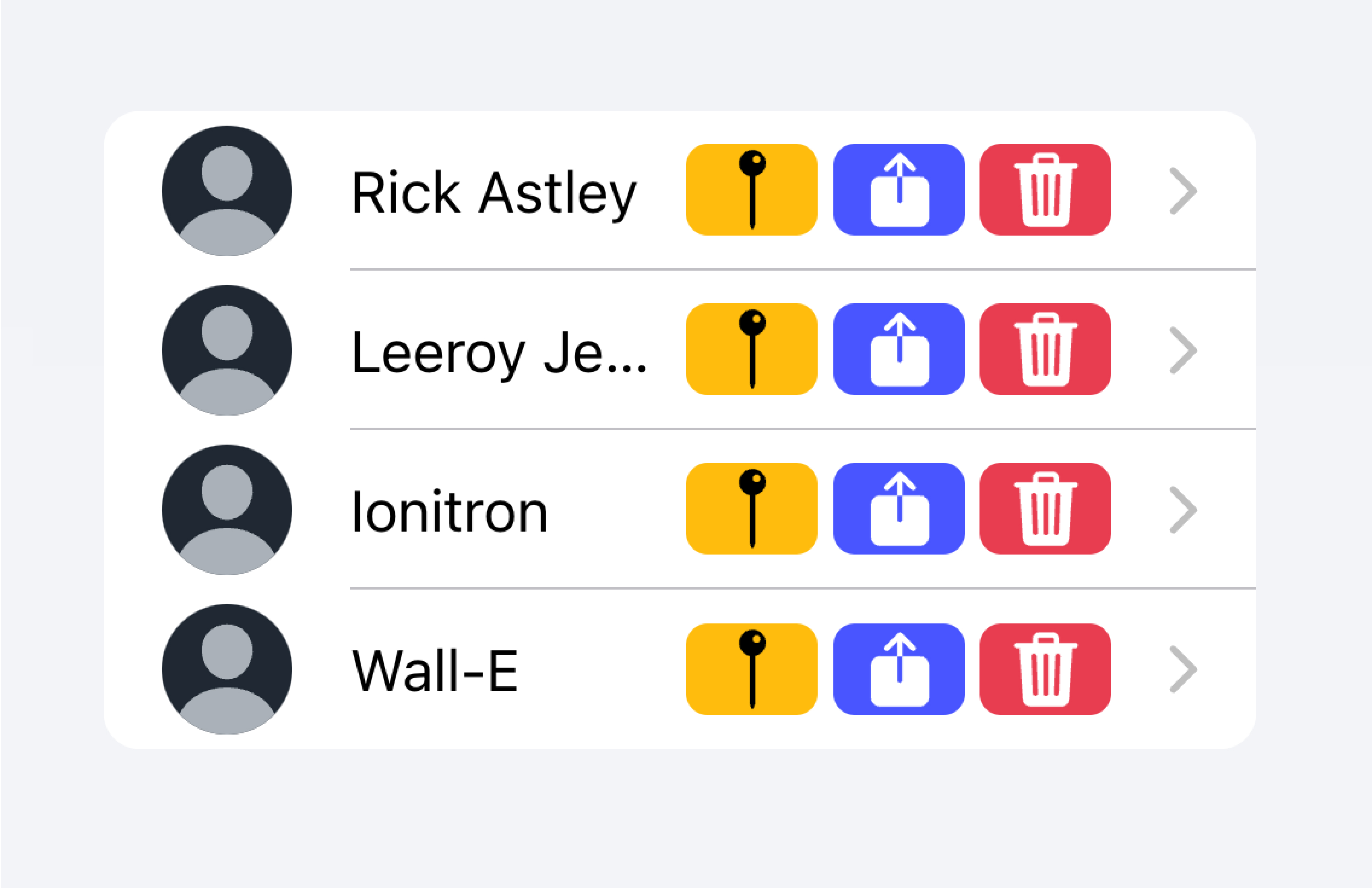
Actions can be added by using the Item Sliding component. Actions can also be placed directly inside of the Item without the use of Item Sliding, but this should be limited to no more than 2 actions.

Use an Item Sliding to reveal multiple actions by swiping on the Item.

Don't put more than 2 actions within an Item.
下の例では、連絡先のリストを作成しています。各項目は、その項目の完全な連絡先ページに移動するためのスタブボタンです。各項目には、ユーザーが項目をスワイプすることで表示できる追加アクションがあります。
コントロール
コントロールは、チェックボックス、入力、ラジオなどのフォームコンポーネントです。リスト内の各項目は、画面スペースの制約上、最大でも2つのコントロールを持つ必要があります。
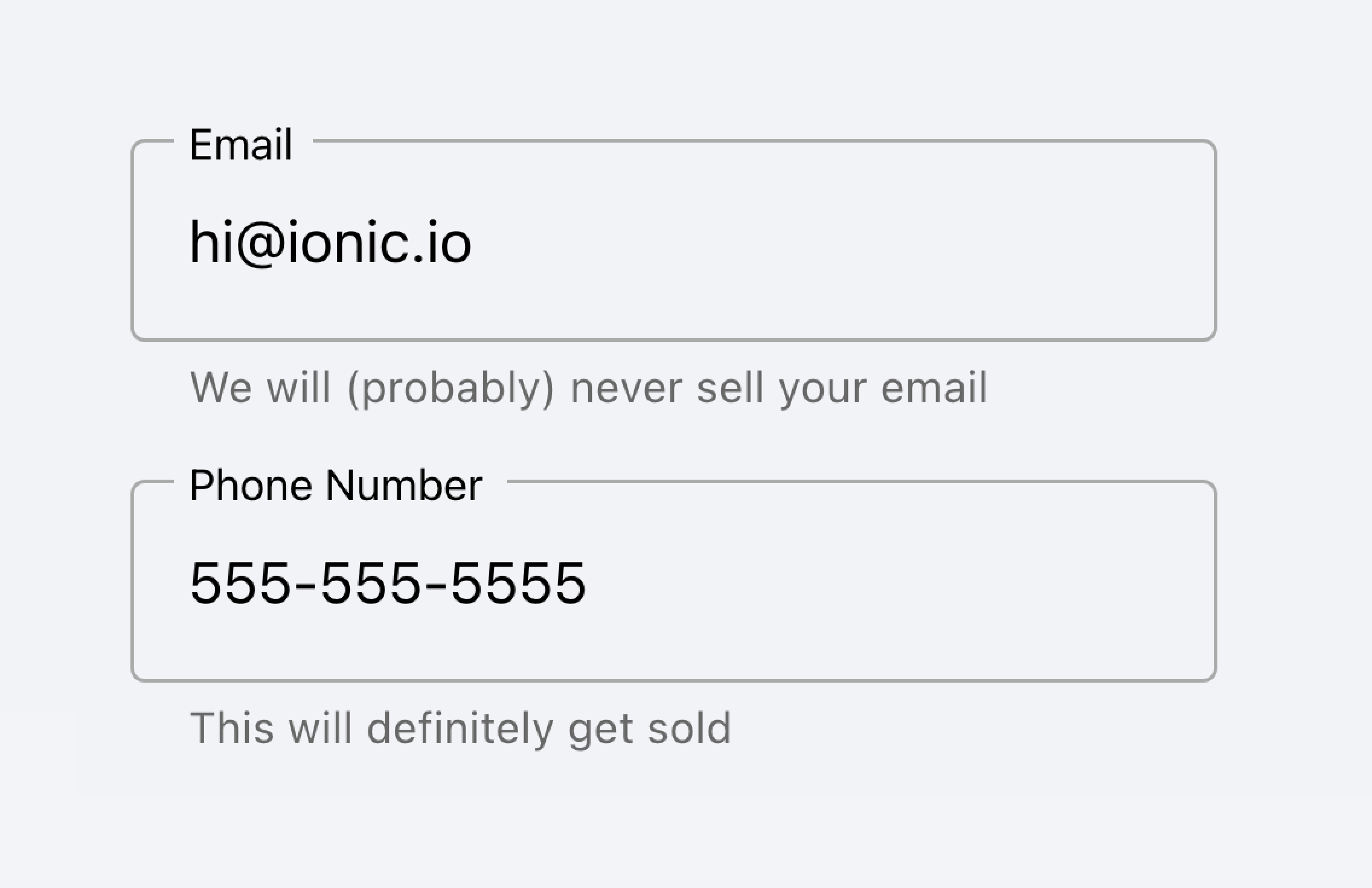
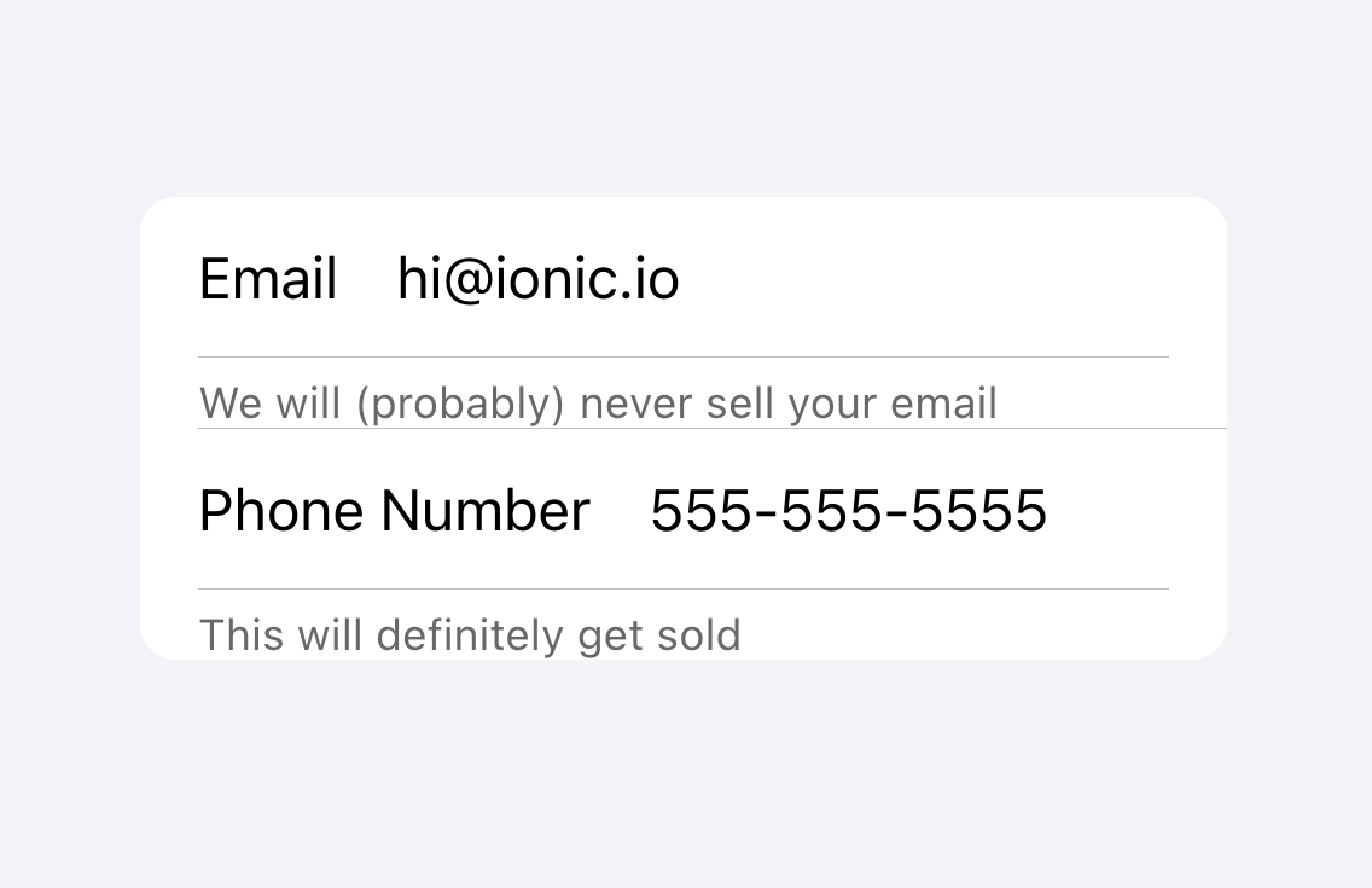
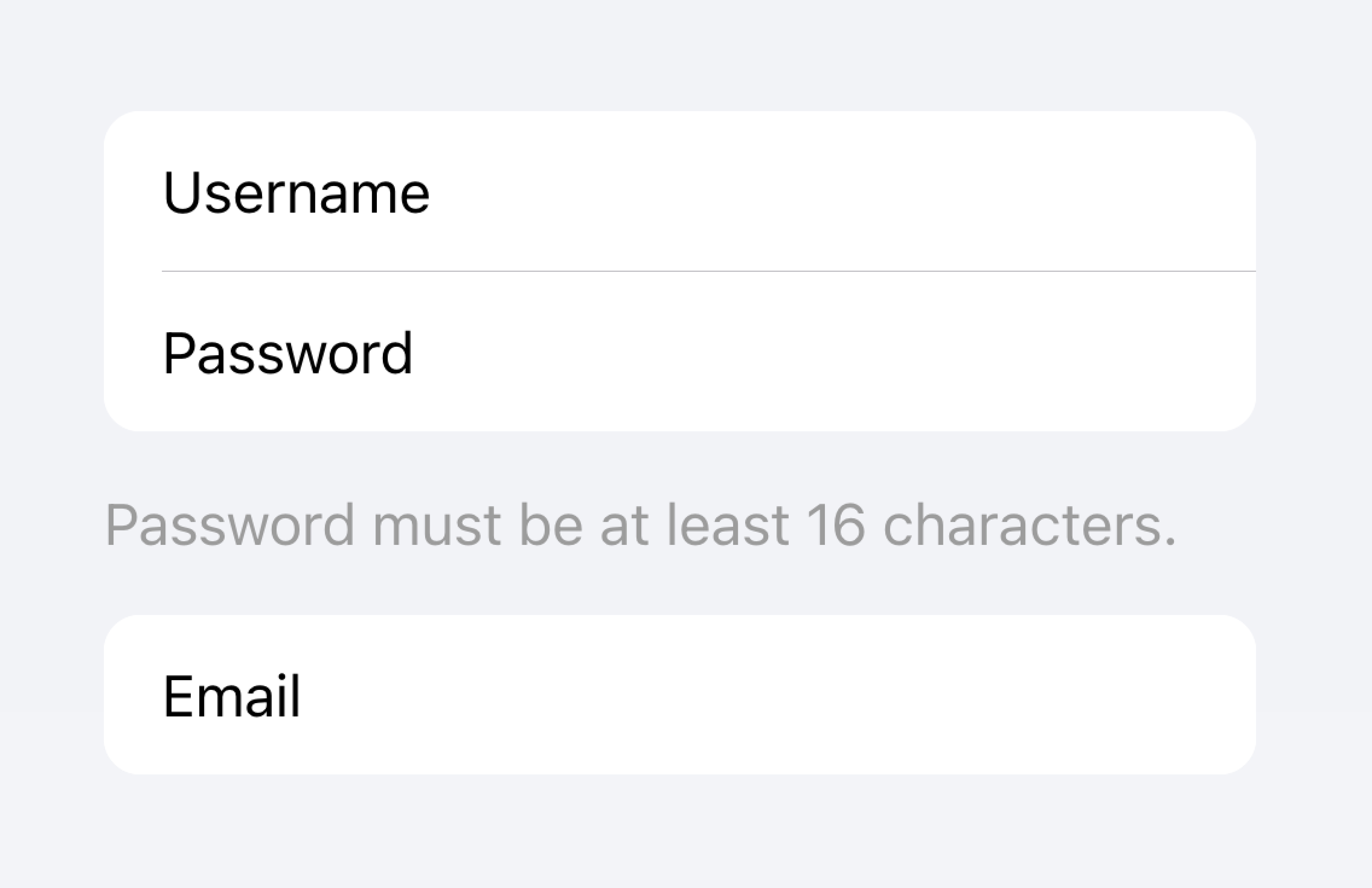
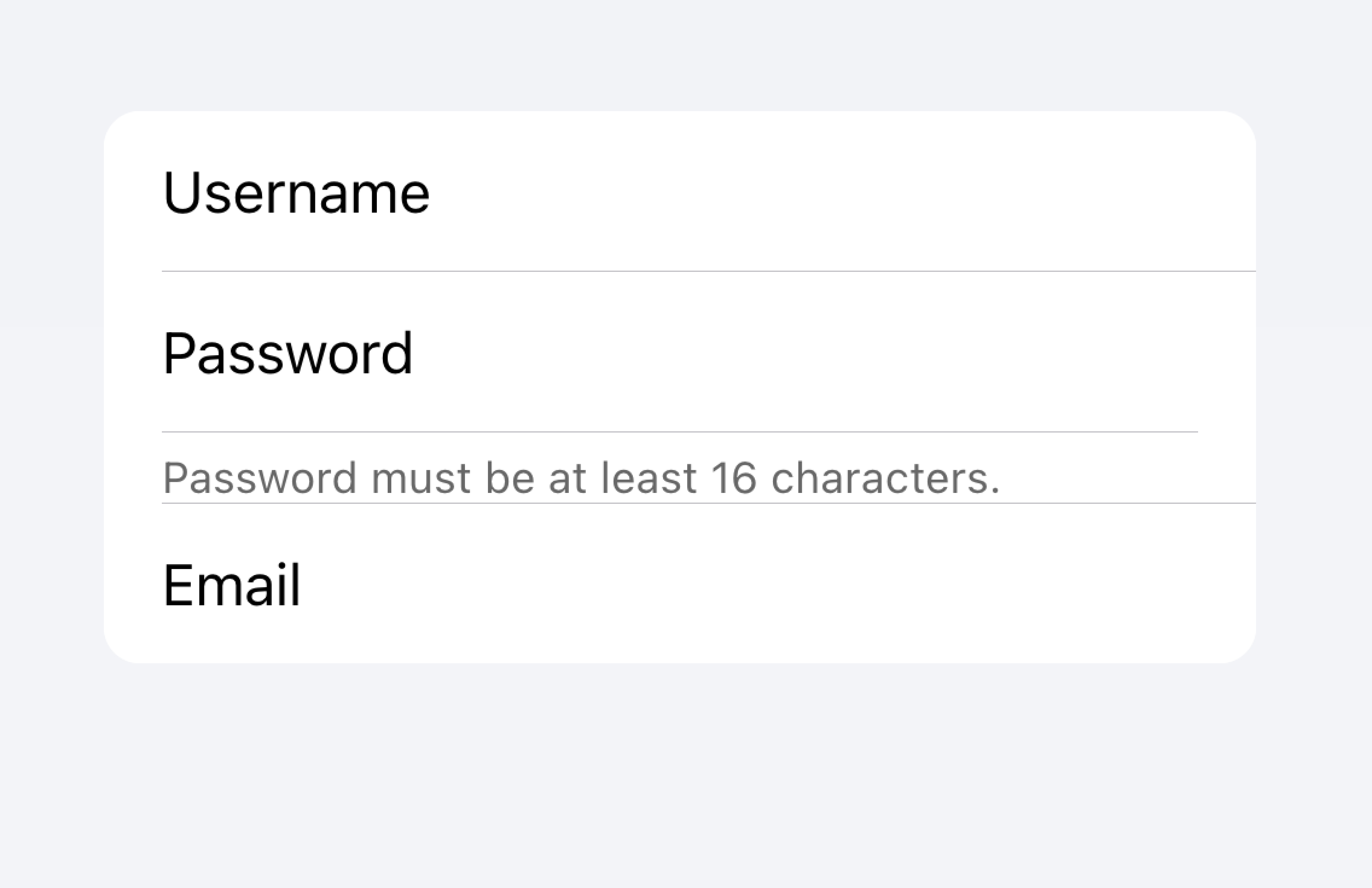
Metadata such as helper text or character counts should not be used on form controls in list views. If such metadata is needed, the form control should be placed outside of a list. Filled Inputs are a great way of visually defining the input container outside of a list.

Place inputs with metadata outside of the list.

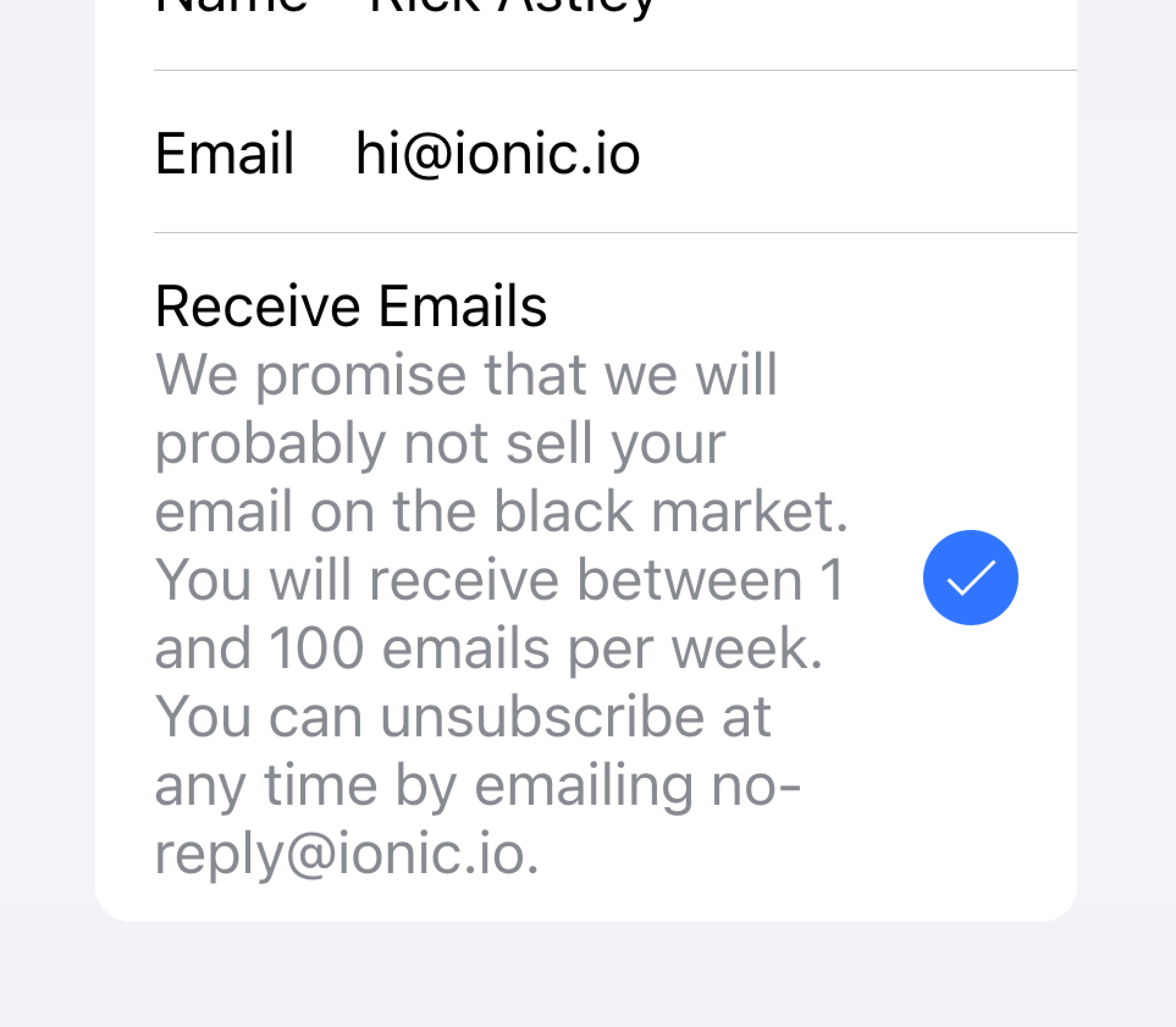
Don't put metadata for inputs in the list.
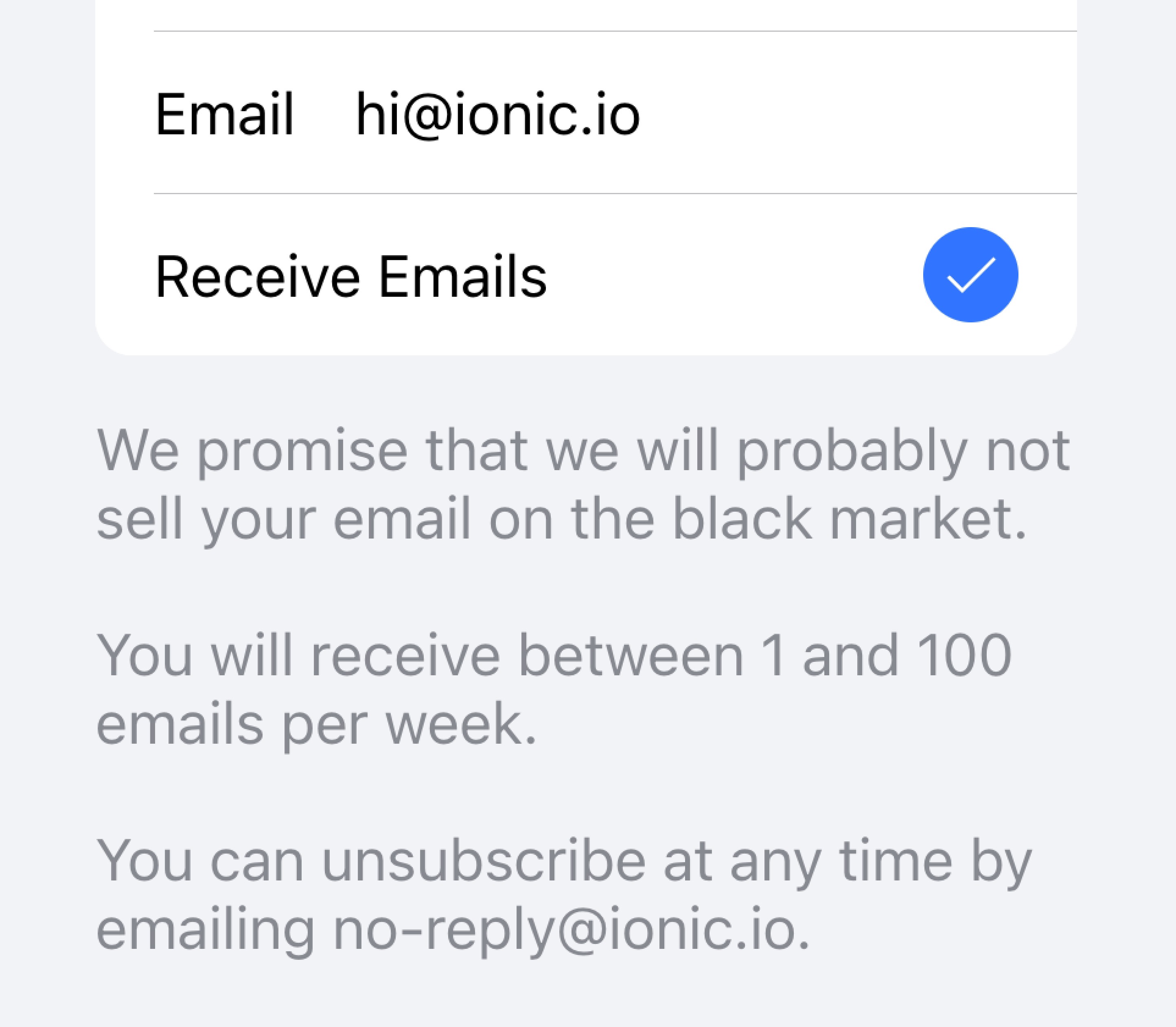
Alternatively, the metadata can be placed in a Note at the bottom of the list.

Place metadata for inputs at the end of a list.

Don't put metadata for inputs in the list.
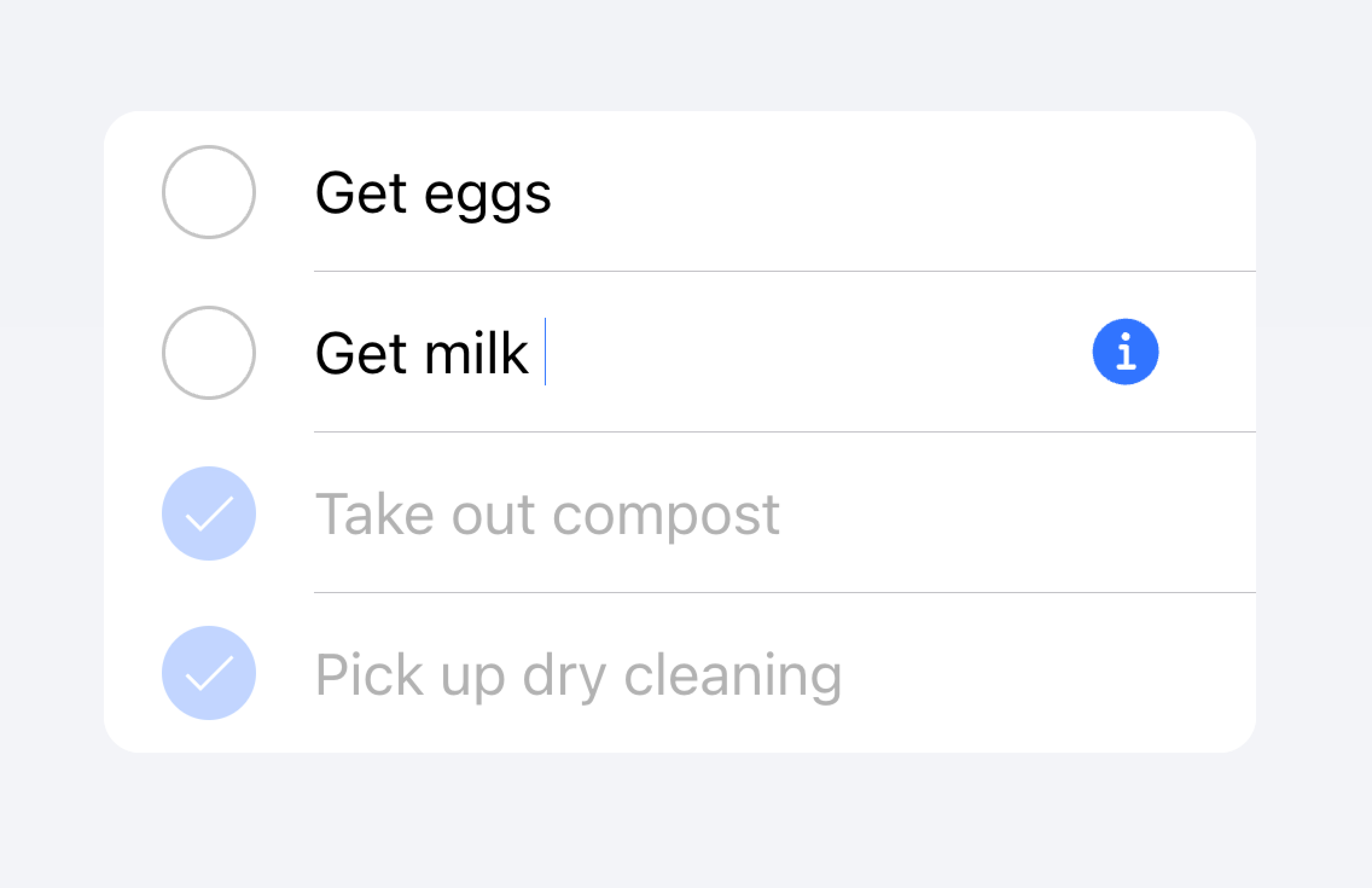
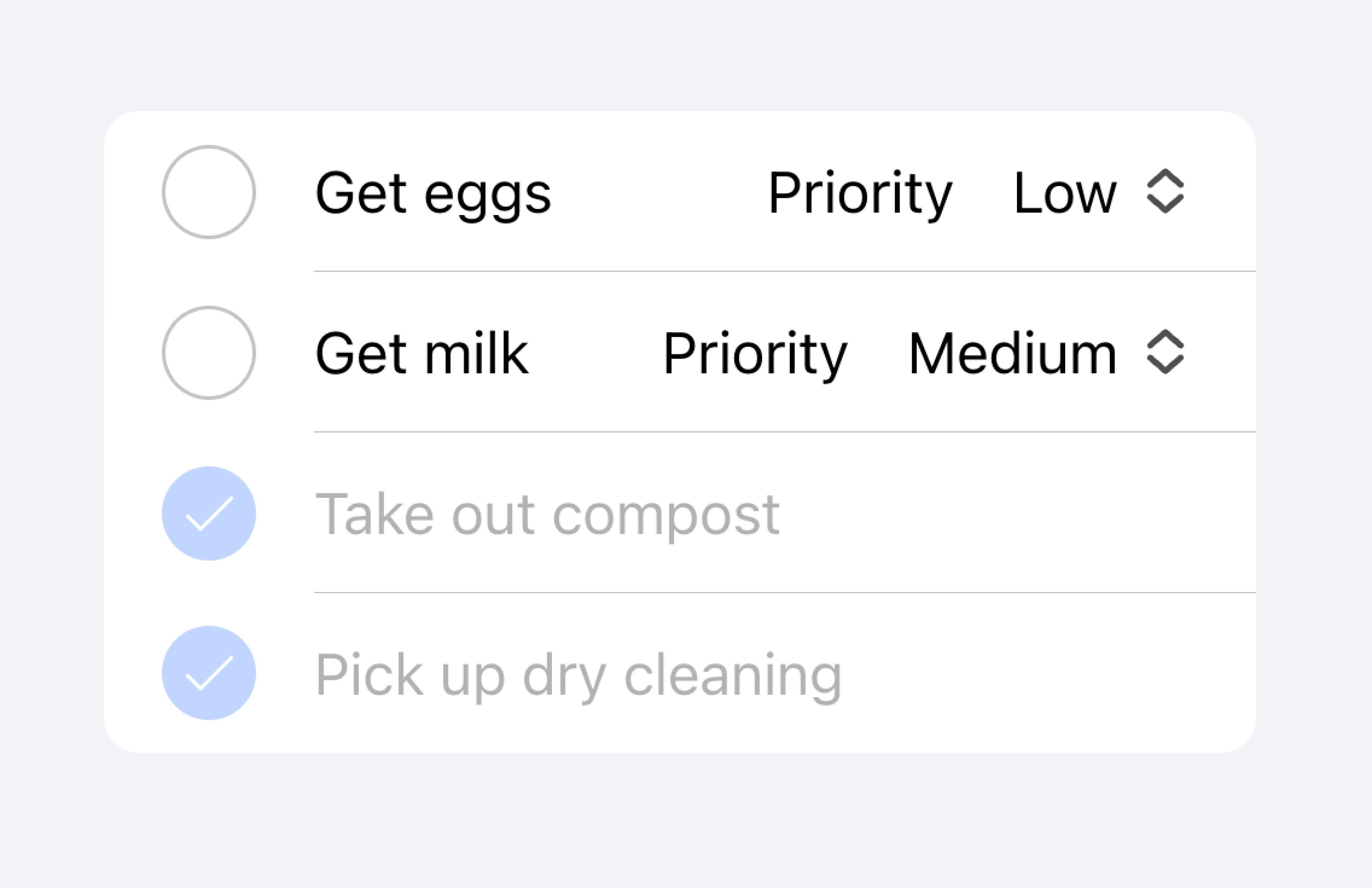
Items should typically have no more than two controls. If you need more controls, consider adding the additional controls in a Modal that is accessible from the item.

Move additional controls to a submenu accessible from the item.

Don't use more than two controls within an item.
以下の例では、ToDoタスクのリストを作成しています。それぞれの項目にはチェックボックスと入力があります。チェックボックスはユーザーがタスクを完了としてマークできるようにし、入力はユーザーがタスクの名前を変更できるようにします。
クリック可能なItems
href か button プロパティが設定されている場合、itemは "clickable(クリック可能)" と見なされます。clickableなitemsには、インタラクティブに操作できることを示す視覚的な違いがいくつかあります。たとえば、clickableなitemは、md modeではrippleエフェクトを持ち、ios modeではハイライト表示され、ios modeでの detail arrow が表示されます。
Detail Arrows
デフォルトでは、clickableなitems は、ios modeで右矢印アイコンを表示します。clickableな要素の右矢印アイコンを非表示にするには、 detail プロパティを false に設定します。自動的に表示されない項目に右矢印アイコンを表示するには、detailプロパティを true に設定します。
Item Lines
アイテムはデフォルトで下部のボーダーを挿入して表示します。ボーダーは左側にパディングを持ち、 "start" スロットにスロットされたコンテンツの下に表示されることはありません。 lines プロパティを "full" または "none" に変更すると、それぞれ全幅のボーダーが表示され、ボーダーを表示しないようになります。
Buttons in Items
Buttonsは、アイテムの外側にあるときよりも、アイテムの内側にあるときの方が小さくスタイルされます。ボタンのサイズをアイテムの外側のボタンと同じにするには、size属性に"default"を設定します。
Item Inputs
テーマ
Colors
CSS Shadow Parts
CSSカスタムプロパティ
ガイドライン
以下のガイドラインは、リスト項目を理解しやすく、使いやすくするのに役立ちます。
- アイテムは Lists の中だけで使用してください。
- リスト内のアイテムは、一貫したフォーマットで表示されるべきです。例えば、アイテムに装飾的なアイコンを表示する場合、アイコンはアイテム間で同じように配置されるべきです。
- アイテムは決して入れ子になったインタラクティヴをレンダリングすべきではありません。入れ子になったインタラクティブ要素が使用されている場合、スクリーンリーダーは正しいインタラクティブ要素を選択することができません。例えば、
button="true"を持つion-itemの中にボタンを置くことは避けてください。 - コンテントタイプ](#content-types)を正しく使用してください。Itemコンポーネントは、List内の行として設計されており、汎用コンテナとして使用すべきではありません。
プロパティ
button
| Description | If true, a button tag will be rendered and the item will be tappable. |
| Attribute | button |
| Type | boolean |
| Default | false |
color
| Description | The color to use from your application's color palette. Default options are: "primary", "secondary", "tertiary", "success", "warning", "danger", "light", "medium", and "dark". For more information on colors, see theming. |
| Attribute | color |
| Type | "danger" | "dark" | "light" | "medium" | "primary" | "secondary" | "success" | "tertiary" | "warning" | string | undefined |
| Default | undefined |
detail
| Description | If true, a detail arrow will appear on the item. Defaults to false unless the mode is ios and an href or button property is present. |
| Attribute | detail |
| Type | boolean | undefined |
| Default | undefined |
detailIcon
| Description | The icon to use when detail is set to true. |
| Attribute | detail-icon |
| Type | string |
| Default | chevronForward |
disabled
| Description | If true, the user cannot interact with the item. |
| Attribute | disabled |
| Type | boolean |
| Default | false |
download
| Description | This attribute instructs browsers to download a URL instead of navigating to it, so the user will be prompted to save it as a local file. If the attribute has a value, it is used as the pre-filled file name in the Save prompt (the user can still change the file name if they want). |
| Attribute | download |
| Type | string | undefined |
| Default | undefined |
href
| Description | Contains a URL or a URL fragment that the hyperlink points to. If this property is set, an anchor tag will be rendered. |
| Attribute | href |
| Type | string | undefined |
| Default | undefined |
lines
| Description | How the bottom border should be displayed on the item. |
| Attribute | lines |
| Type | "full" | "inset" | "none" | undefined |
| Default | undefined |
mode
| Description | The mode determines which platform styles to use. |
| Attribute | mode |
| Type | "ios" | "md" |
| Default | undefined |
rel
| Description | Specifies the relationship of the target object to the link object. The value is a space-separated list of link types. |
| Attribute | rel |
| Type | string | undefined |
| Default | undefined |
routerAnimation
| Description | When using a router, it specifies the transition animation when navigating to another page using href. |
| Attribute | undefined |
| Type | ((baseEl: any, opts?: any) => Animation) | undefined |
| Default | undefined |
routerDirection
| Description | When using a router, it specifies the transition direction when navigating to another page using href. |
| Attribute | router-direction |
| Type | "back" | "forward" | "root" |
| Default | 'forward' |
target
| Description | Specifies where to display the linked URL. Only applies when an href is provided. Special keywords: "_blank", "_self", "_parent", "_top". |
| Attribute | target |
| Type | string | undefined |
| Default | undefined |
type
| Description | The type of the button. Only used when an onclick or button property is present. |
| Attribute | type |
| Type | "button" | "reset" | "submit" |
| Default | 'button' |
イベント
No events available for this component.
メソッド
No public methods available for this component.
CSS Shadow Parts
| Name | Description |
|---|---|
detail-icon | The chevron icon for the item. Only applies when detail="true". |
native | The native HTML button, anchor or div element that wraps all child elements. |
CSSカスタムプロパティ
- iOS
- MD
| Name | Description |
|---|---|
--background | Background of the item |
--background-activated | Background of the item when pressed. Note: setting this will interfere with the Material Design ripple. |
--background-activated-opacity | Opacity of the item background when pressed |
--background-focused | Background of the item when focused with the tab key |
--background-focused-opacity | Opacity of the item background when focused with the tab key |
--background-hover | Background of the item on hover |
--background-hover-opacity | Opacity of the background of the item on hover |
--border-color | Color of the item border |
--border-radius | Radius of the item border |
--border-style | Style of the item border |
--border-width | Width of the item border |
--color | Color of the item |
--color-activated | Color of the item when pressed |
--color-focused | Color of the item when focused with the tab key |
--color-hover | Color of the item on hover |
--detail-icon-color | Color of the item detail icon |
--detail-icon-font-size | Font size of the item detail icon |
--detail-icon-opacity | Opacity of the item detail icon |
--inner-border-width | Width of the item inner border |
--inner-box-shadow | Box shadow of the item inner |
--inner-padding-bottom | Bottom padding of the item inner |
--inner-padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item inner |
--inner-padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item inner |
--inner-padding-top | Top padding of the item inner |
--min-height | Minimum height of the item |
--padding-bottom | Bottom padding of the item |
--padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item |
--padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item |
--padding-top | Top padding of the item |
--ripple-color | Color of the item ripple effect |
--transition | Transition of the item |
| Name | Description |
|---|---|
--background | Background of the item |
--background-activated | Background of the item when pressed. Note: setting this will interfere with the Material Design ripple. |
--background-activated-opacity | Opacity of the item background when pressed |
--background-focused | Background of the item when focused with the tab key |
--background-focused-opacity | Opacity of the item background when focused with the tab key |
--background-hover | Background of the item on hover |
--background-hover-opacity | Opacity of the background of the item on hover |
--border-color | Color of the item border |
--border-radius | Radius of the item border |
--border-style | Style of the item border |
--border-width | Width of the item border |
--color | Color of the item |
--color-activated | Color of the item when pressed |
--color-focused | Color of the item when focused with the tab key |
--color-hover | Color of the item on hover |
--detail-icon-color | Color of the item detail icon |
--detail-icon-font-size | Font size of the item detail icon |
--detail-icon-opacity | Opacity of the item detail icon |
--inner-border-width | Width of the item inner border |
--inner-box-shadow | Box shadow of the item inner |
--inner-padding-bottom | Bottom padding of the item inner |
--inner-padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item inner |
--inner-padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item inner |
--inner-padding-top | Top padding of the item inner |
--min-height | Minimum height of the item |
--padding-bottom | Bottom padding of the item |
--padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item |
--padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item |
--padding-top | Top padding of the item |
--ripple-color | Color of the item ripple effect |
--transition | Transition of the item |
Slots
| Name | Description |
|---|---|
| `` | Content is placed between the named slots if provided without a slot. |
end | Content is placed to the right of the item text in LTR, and to the left in RTL. |
start | Content is placed to the left of the item text in LTR, and to the right in RTL. |