ダークモード
Ionic では、ダークな配色をサポートするなど、アプリのパレットを簡単に変更できます。ダークモードは、アプリのすべてのビューをダークパレットに変更する表示設定です。iOS と Android でシステム全体でサポートされているため、開発者にとってアプリに追加することが非常に望ましいです。
Enabling Dark Palette
アプリでダークパレットを有効にする方法は 3 つあります: always ダークパレットを有効にする方法、system OS の設定に基づく方法、class CSS のクラスを使用する方法です。
Always
Ionic Framework で提供されるデフォルトのパレットは、明るい背景と暗いテキストで構成されるライトパレットです。しかし、以下のスタイルシートを適切なファイルにインポートすることで、デフォルトのパレットをダークパレットに変更できます:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.always.css';
import '@ionic/core/css/palettes/dark.always.css';
import '@ionic/react/css/palettes/dark.always.css';
import '@ionic/vue/css/palettes/dark.always.css';
これは:rootセレクタにapplication colorsとstepped colorsを設定します。
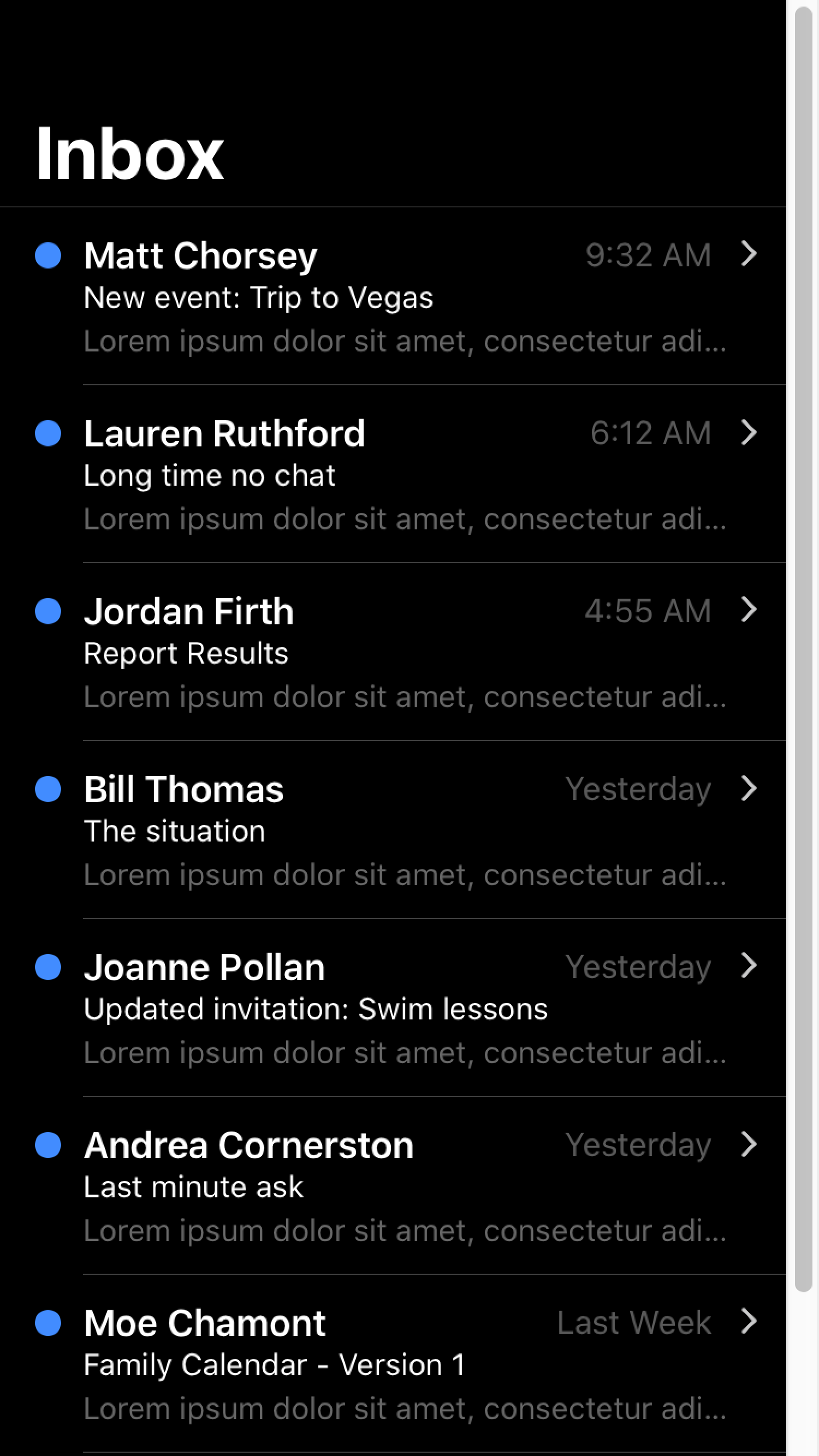
次の例は、ダークモードのシステム設定に関係なく、常にダークパレットを表示します。
Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
System
ダークモードを有効にするシステムアプローチでは、ユーザーの好みの配色をシステム設定で確認します。これは、新しい Ionic Framework アプリを起動するときのデフォルトです。適切なファイルに以下のスタイルシートをインポートすると、システム設定からユーザーの好みを自動的に取得し、ダークモードが優先される場合にダークパレットを適用します:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.system.css';
import '@ionic/core/css/palettes/dark.system.css';
import '@ionic/react/css/palettes/dark.system.css';
import '@ionic/vue/css/palettes/dark.system.css';
これは、CSS media query for prefers-color-scheme が dark である場合に、application colors と stepped colors を設定します。prefers-color-scheme`メディアクエリはすべてのモダンブラウザでサポートされています。古いブラウザのサポートが必要な場合は、CSS classを使用することをお勧めします。
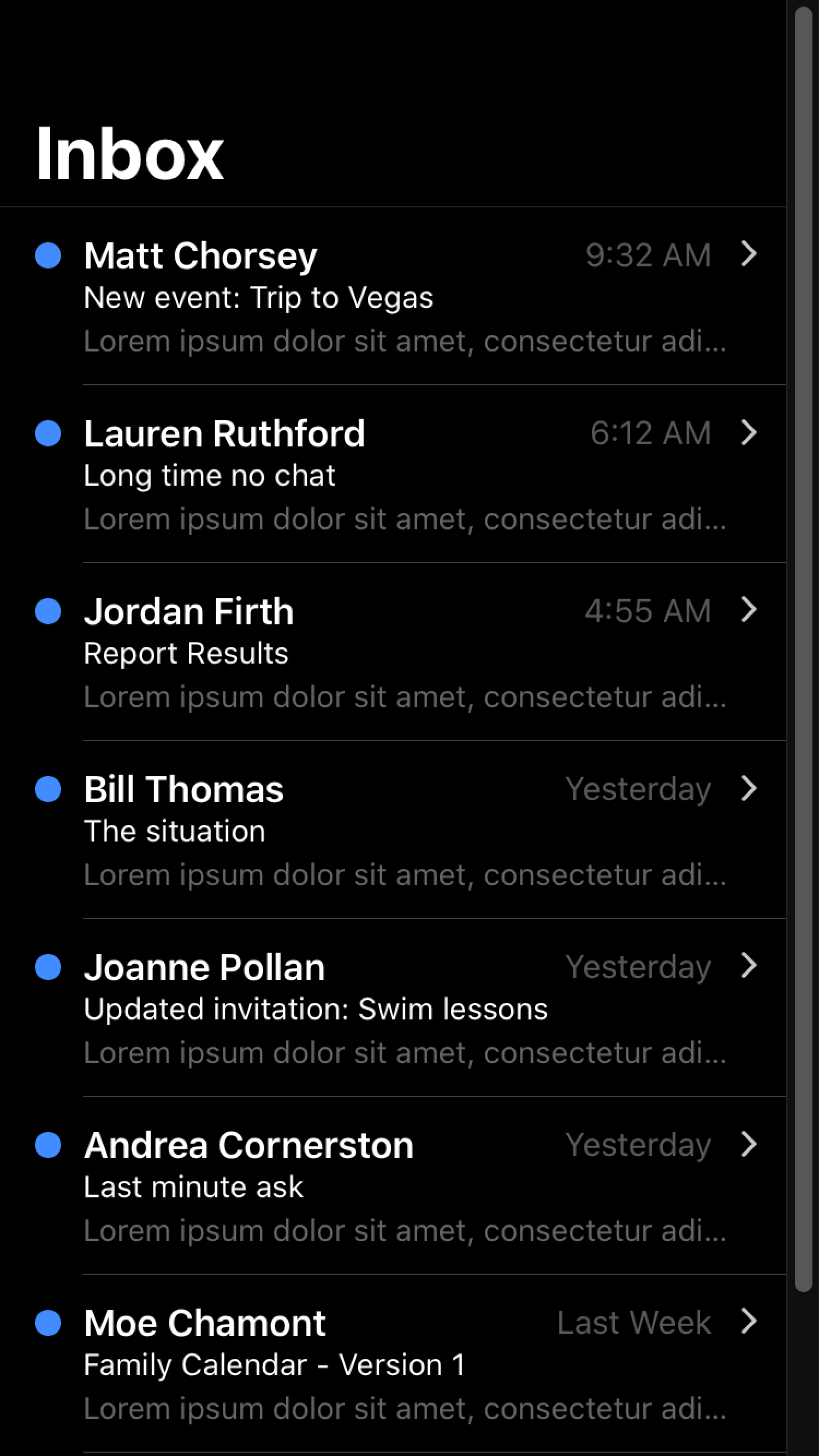
以下の例では、ダークモードを表示するタイミングを決定するためにシステム設定を使用しています。
Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
CSS Class
これまでの方法は、ファイルのインポートだけでダークパレットを有効にするのに適していますが、ダークパレットの適用をより制御する必要がある場合もあります。トグルなど条件付きでダークパレットを適用する必要がある場合、またはシステム設定に基づいて機能を拡張したい場合、ダークパレットクラスファイルを提供します。このファイルは、特定のクラスがアプリに追加されたときにダークパレットを適用します。以下のスタイルシートを適切なファイルにインポートすると、クラスでダークパレットを使用するために必要なスタイルが提供されます:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.class.css';
import '@ionic/core/css/palettes/dark.class.css';
import '@ionic/react/css/palettes/dark.class.css';
import '@ionic/vue/css/palettes/dark.class.css';
これは .ion-palette-dark セレクタの application colors と stepped colors を設定するもので、開発者がアプリに適用する必要があります。
次の例では、サイト設定、システム設定、トグルを組み合わせて、ダークモードを表示するタイミングを決めています。サイトのパレットはシステム設定よりも優先されます。デモのロード時にシステム設定がサイトのパレットと異なる場合、サイトのパレットが使用されます。
Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
The .ion-palette-dark class must be added to the html element in order to work with the imported dark palette.
システム UI コンポーネントを調整する
ダークパレットを開発する際、特定のシステム UI コンポーネントがダークモードに正しく調整されないことに気づくかもしれません。これを修正するには color-scheme を指定する必要があります。クロスブラウザ対応の詳細については、browser compatibility for color-schemeを参照してください。
ネイティブコンポーネントだけではなく、主に Ionic コンポーネントを使用している場合に、 color-scheme はスクロールバーなどのアプリケーションの側面にも影響します。 color-scheme を使用するには、次の HTML をアプリケーションのheadに追加する必要があります:
<meta name="color-scheme" content="light dark" />
これにより、ページは、どのカラースキームでレンダリングするのが快適かを示すことができます。また、次の CSS を追加して、要素ごとに設定することもできます。
color-scheme: light dark;
| Default scrollbar | Scrollbar with color-scheme |
|---|---|
 |  |
color-scheme に関する詳細は、Web.dev guide on color schemesを参照してください。
color-scheme はキーボードに反映されません。キーボードのダークモードについての詳しい情報は Keyboard Documentation をご覧ください。
For developers looking to customize the theme color under the status bar in Safari on iOS 15 or the toolbar in Safari on macOS, see theme-color Meta.
Ionic Dark Palette
Ionic には推奨のダークパレットがあり、3 種類の方法で有効にできます: always、systemの設定に基づく方法、CSS classを使用する方法です。それぞれの方法には、対応する名前のダークパレットファイルをインポートすることが含まれます。
各ファイルの内容は、参考のために以下に含まれています。これらの変数は、該当するダークパレットファイルをインポートすることで設定されるため、アプリにコピーする必要はありません。さらなるカスタマイズのための追加変数を含む、変更される変数の詳細については、Themesセクションを参照してください。
- Always (dark.always.css)
- System (dark.system.css)
- Class (dark.class.css)
The always dark palette behaves in the following ways:
- Sets the Ionic colors for all modes to complement a dark palette in the
:rootselector. The:rootselector is identical to the selectorhtml, except that its specificity is higher. - Setting variables for the dark palette on
iosdevices using the:root.iosselector. - Setting variables for the dark palette on
mddevices using the:root.mdselector.
It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the :root selector. A higher specificity selector, such as :root.ios, is required.
The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the always dark palette can be found in the repository.
The system dark palette behaves in the following ways:
- Sets the Ionic colors for all modes to complement a dark palette in the
:rootselector. The:rootselector is identical to the selectorhtml, except that its specificity is higher. - Setting variables for the dark palette on
iosdevices using the:root.iosselector. - Setting variables for the dark palette on
mddevices using the:root.mdselector. - Only applies these variables when the CSS media query for
prefers-color-schemeisdark.
It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the :root selector. A higher specificity selector, such as :root.ios, is required.
The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the system dark palette can be found in the repository.
The class dark palette behaves in the following ways:
- Sets the Ionic colors for all modes to complement a dark palette in the
.ion-palette-darkselector. The.ion-palette-darkclass must be added to thehtmlelement in an app. - Setting variables for the dark palette on
iosdevices using the.ion-palette-dark.iosselector. - Setting variables for the dark palette on
mddevices using the.ion-palette-dark.mdselector.
It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the .ion-palette-dark selector. A higher specificity selector, such as .ion-palette-dark.ios, is required.
The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the class dark palette can be found in the repository.