はじめてのIonicアプリ: Angular
Ionic の素晴らしいところは、1 つのコードベースで、使い慣れた Web ツールと言語を使用して任意のプラットフォーム用にビルドできることです。現実的なアプリを段階的に作成しながら、Ionic アプリ開発の基礎を学びましょう。
3 つのプラットフォームすべてで実行されている完成したアプリは次のとおりです:
Ionic 4 と Cordova をカバーしたこのガイドの以前のバージョンを探していますか?こちらを参照してください。
構築するもの
デバイスのカメラで写真を撮影し、グリッドに表示し、デバイスに永続的に保存する機能を提供する Photo Gallery アプリを作成します。
ハイライトには以下が含まれます:
- Ionic Framework のUI コンポーネントを使用して、Web、iOS、Android で実行される 1 つの Angular ベースのコードベース。
- Ionic の公式ネイティブアプリランタイムであるCapacitorを使用して、ネイティブ iOS および Android モバイルアプリとしてデプロイ。
- Capacitor のCamera、Filesystem、Preferences API によって提供される Photo Gallery 機能。
このガイドで参照されている完全なアプリコードを GitHub で見つけてください。
必要なツールのダウンロード
最適な Ionic 開発体験を確保するために、以下をすぐにダウンロードしてインストールしてください:
- Node.js - Ionic エコシステムと対話するため。LTS バージョンをこちらからダウンロード。
- コードエディタ - コードを書くため!Visual Studio Codeをお勧めします。
- コマンドラインインターフェース/ターミナル(CLI):
- Windowsユーザー:最適な Ionic 体験のために、管理者モードで実行される組み込みコマンドライン(cmd)または Powershell CLI をお勧めします。
- Mac/Linuxユーザー:事実上、どのターミナルでも動作します。
Ionic ツールのインストール
コマンドラインターミナルで以下を実行して、Ionic CLI(ionic)、デバイスやシミュレーター/エミュレーターでネイティブバイナリを実行するために使用されるnative-run、ネイティブアプリのアイコンとスプラッシュスクリーンを生成するために使用されるcordova-resをインストールします:
Visual Studio Code でターミナルを開くには、Terminal -> New Terminal に移動します。
npm install -g @ionic/cli native-run cordova-res
-gオプションはグローバルにインストールを意味します。パッケージをグローバルにインストールすると、EACCES権限エラーが発生する可能性があります。
昇格された権限なしで npm をグローバルに操作するように設定することを検討してください。詳細については、権限エラーの解決を参照してください。
アプリの作成
次に、"Tabs" というアプリテンプレートを使用して Ionic Angular アプリを生成し、Native 機能を使うために Capacitor を追加します。
ionic start photo-gallery tabs --type=angular
NgModules と Standalone のどちらかを選択するプロンプトが表示されたら、このチュートリアルは NgModules のアプローチに従っているので、NgModules を選択する。
このスタータープロジェクトには、Ionic 開発のために事前に構成された 3 つのページとベストプラクティスが用意さ��れています。共通の構成要素がすでに配置されているため、機能を簡単に追加できます!
次に、アプリのフォルダに移動します:
cd photo-gallery
次に、アプリのネイティブ機能を動作させるために必要な Capacitor プラグインをインストールする必要があります:
npm install @capacitor/camera @capacitor/preferences @capacitor/filesystem
PWA Elements
Camera APIを含む一部の Capacitor プラグインは、Ionic のPWA Elements ライブラリを介して Web ベースの機能と UI を提供します。
これは別の依存関係なので、次にインストールします:
npm install @ionic/pwa-elements
Next, import @ionic/pwa-elements by editing src/main.ts.
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
// CHANGE: Add the following import
import { defineCustomElements } from '@ionic/pwa-elements/loader';
// CHANGE: Call the element loader before the `bootstrapModule` call
defineCustomElements(window);
platformBrowserDynamic()
.bootstrapModule(AppModule)
.catch((err) => console.log(err));
これで完了です!それでは、楽しい部分 - アプリの動作を見てみましょう。
アプリを起動
次のコマンドを実行してください:
ionic serve
そして、完成です!Ionic アプリが Web ブラウザで実行されています。アプリの大部分はブラウザ内で直接ビルドおよびテストできるため、開発とテストの速度が大幅に向上します。
Photo Gallery
3 つのタブがあります。「Tab2」タブをクリックしてください。これは空白のキャンバス、つまり Photo Gallery に変換するのに最適な場所です。Ionic CLI には Live Reload 機能があるため、変更を加えて保存すると、アプリがすぐに更新されます!

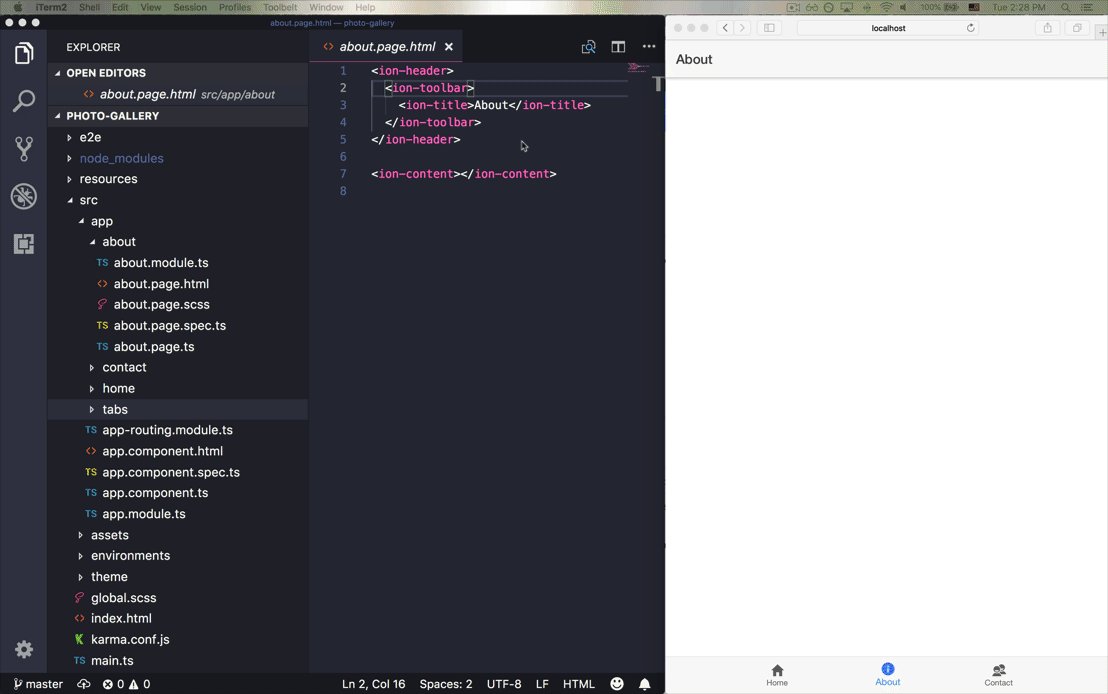
/src/app/tab2/tab2.page.htmlを開きます。次のようになっています:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title> Tab 2 </ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 2</ion-title>
</ion-toolbar>
</ion-header>
<app-explore-container name="Tab 2 page"></app-explore-container>
</ion-content>
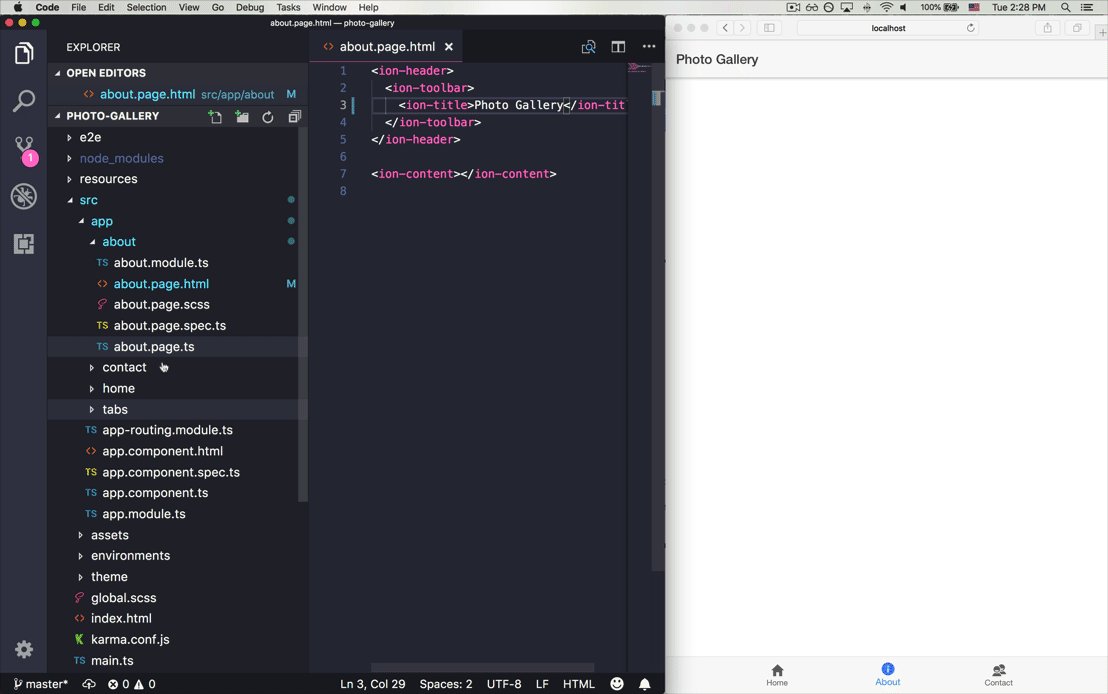
ion-headerは上部のナビゲーションとツールバーを表し、「Tab 2」がタイトルです(iOS の折りたたみ可能な大きなタイトルサポートにより、2 つあります)。両方のion-title要素を次のように変更します:
<ion-header [translucent]="true">
<ion-toolbar>
<!-- CHANGE: Update title -->
<ion-title> Photo Gallery </ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-header collapse="condense">
<ion-toolbar>
<!-- CHANGE: Update title -->
<ion-title size="large">Photo Gallery</ion-title>
</ion-toolbar>
</ion-header>
<app-explore-container name="Tab 2 page"></app-explore-container>
</ion-content>
アプリの視覚的な側面を<ion-content>に配置します。この場合、デバイスのカメラを開くボタンと、カメラでキャプチャした画像を表示する場所を追加します。まず、ページの下部にフローティングアクションボタン(FAB)を追加し、カメラ画像をアイコンとして設定します。
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>Photo Gallery</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Photo Gallery</ion-title>
</ion-toolbar>
</ion-header>
<!-- CHANGE: Add the floating action button -->
<ion-fab vertical="bottom" horizontal="center" slot="fixed">
<ion-fab-button>
<ion-icon name="camera"></ion-icon>
</ion-fab-button>
</ion-fab>
<!-- CHANGE: Remove or comment out `app-explore-container` -->
<!-- <app-explore-container name="Tab 2 page"></app-explore-container> -->
</ion-content>
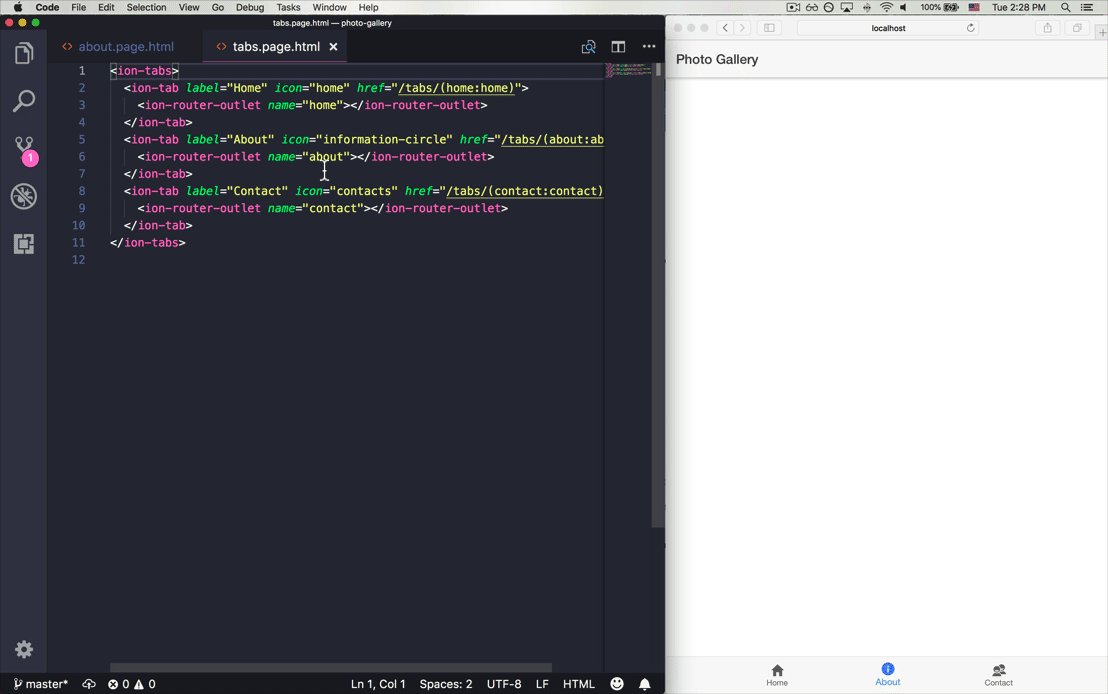
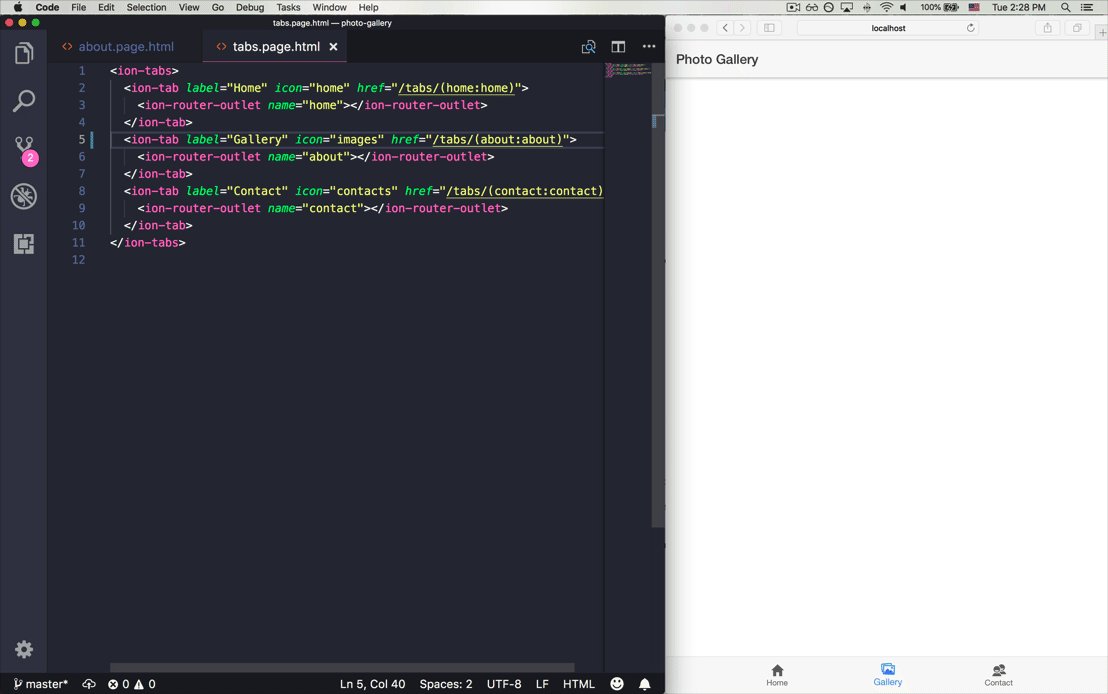
次に、src/app/tabs/tabs.page.htmlを開きます。中央のタブボタンのラベルを「Photos」に変更し、ellipseアイコンをimagesに変更します。
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1" href="/tabs/tab1">
<ion-icon aria-hidden="true" name="triangle"></ion-icon>
<ion-label>Tab 1</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2" href="/tabs/tab2">
<!-- CHANGE: Update icon -->
<ion-icon aria-hidden="true" name="images"></ion-icon>
<!-- CHANGE: Update label -->
<ion-label>Photos</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3" href="/tabs/tab3">
<ion-icon aria-hidden="true" name="square"></ion-icon>
<ion-label>Tab 3</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
これは、Ionic でできるすべての素晴らしいことの始まりに過ぎません。次に、Web でカメラ撮影機能を実装し、その後 iOS と Android 用にビルドします。